Créer un design system pour 20 agences immobilières de montagne
Timeline
Sept. 2023 - Fév. 2024
Expertise
Design System, UX Design
Rôle
Design Lead
Statut
Sans NDA

Le problème
Depuis plusieurs années, Cimalpes collaborait avec des développeurs sur différentes produits (site principal, sites secondaires, back-office, etc.) sans qu’une stratégie commune de design n’ait été mise en place.
Cette absence de cadre unifié se traduisait par des disparités visuelles, problème courant lors de la conception de plusieurs produits sans design system centralisé :
Une UI différente d’un site à l’autre
Un même bouton pouvait avoir des apparences différentes d'une interface à l'autre, les polices variaient, et les couleurs n'étaient parfois pas alignées avec notre charte graphique.
Des langages qui variaient
Des appellations différentes pour désigner un même concept (ex. : "séjourner" sur un site, "louer" sur un autre), perturbant la navigation des utilisateurs.
Plus de temps nécessaire
Le manque de standardisation allongeait le temps nécessaire à la conception de nouveaux composants, laissant moins de temps pour traiter les enjeux spécifiques de chaque projet.
Une image de marque incohérente
L'inconsistance visuelle et sémantique entre produits compromettait la reconnaissance de la marque, ce qui nuisait à la confiance et à l'adhésion des utilisateurs.
Sans directives claires, les développeurs concevaient les composants selon leurs préférences, entraînant une absence de cohérence visuelle et fonctionnelle. Ce manque d'uniformité affectait l’expérience des utilisateurs, qui ne retrouvaient pas une véritable “identité Cimalpes” dans leur navigation, tant entre les différents produits que parfois au sein d’un même produit.
À l’été 2023, j’ai proposé de créer, avec l’alternante que je manageais, un design system structuré pour uniformiser les composants visuels et offrir une expérience Cimalpes cohérente sur tous nos produits. Ce projet visait, par la même occasion, à résoudre des problèmes d’UX, d’UI et de contenu qui altéraient la qualité de nos interfaces.
Commencer par challenger l’identité graphique actuelle
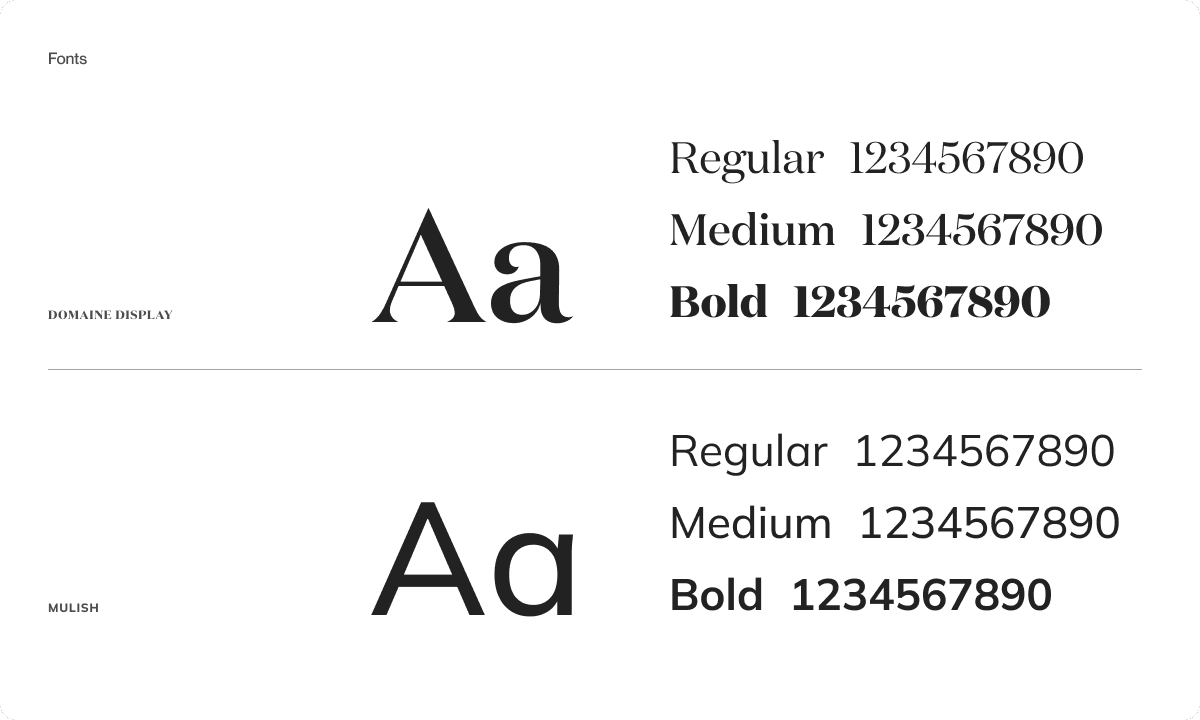
Pour garantir une cohérence visuelle forte sur l’ensemble de nos produits, nous avons commencé par sélectionner de nouvelles polices pour nos titres et textes, ainsi que par retravailler les couleurs afin de renforcer le contraste et l’accessibilité, un point qui nécessitait des améliorations.
Après une recherche et une analyse approfondies de plus de 100 polices, notre choix s’est porté sur la Domaine Display pour son élégance et sa sophistication pour les titres, et la Mulish, moderne et lisible, pour les textes.

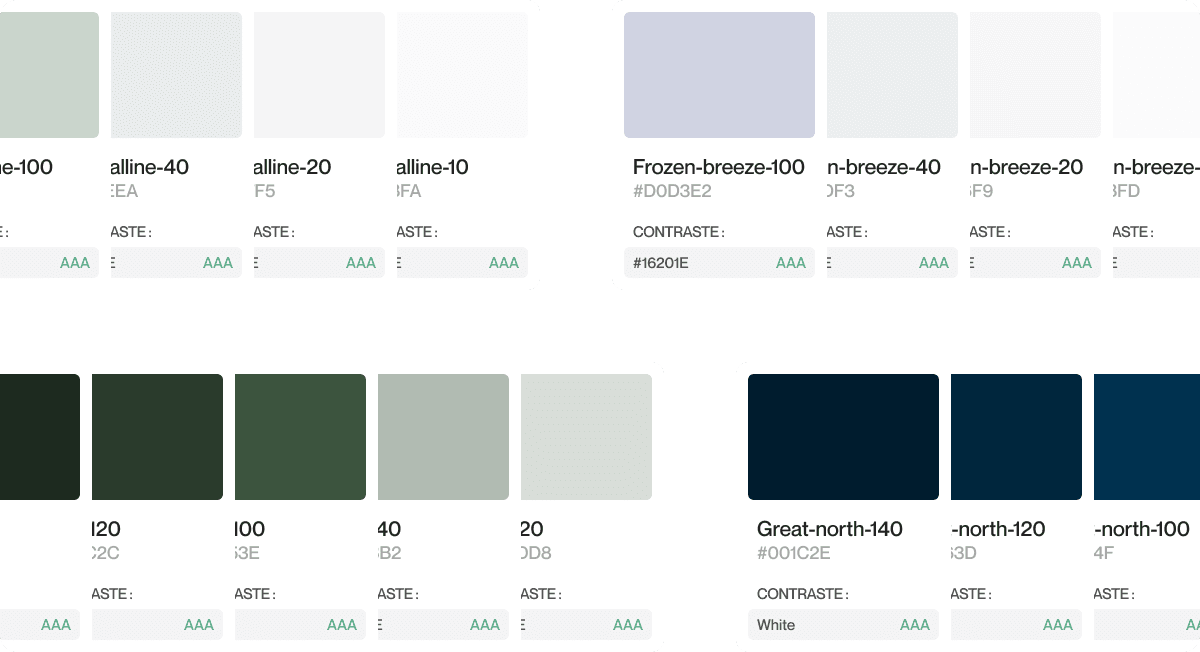
Concernant le retravail des couleurs, nous avons d'abord ajuster les teintes principales pour corriger les problèmes de contrastes. Nous avons ensuite créé une palette complète comprenant :
- Des couleurs secondaires
- Des couleurs d’accentuation
- Des gris
- Des couleurs d’état (succès, info, erreur, avertissement)
Chaque couleur a ensuite été déclinée en plusieurs variantes, plus claires ou plus foncées, offrant ainsi une grande polyvalence dans son utilisation. Pour garantir l’accessibilité, toutes les variantes ont été testées selon les normes WCAG et valident toutes un score de conformité AA ou AAA.
Pour découvrir davantage cette refonte complète de notre identité graphique digitale — incluant l’iconographie et bien d’autres éléments visuels — je vous invite à explorer le projet Redéfinir une identité digitale pour affirmer une image haut-de-gamme.

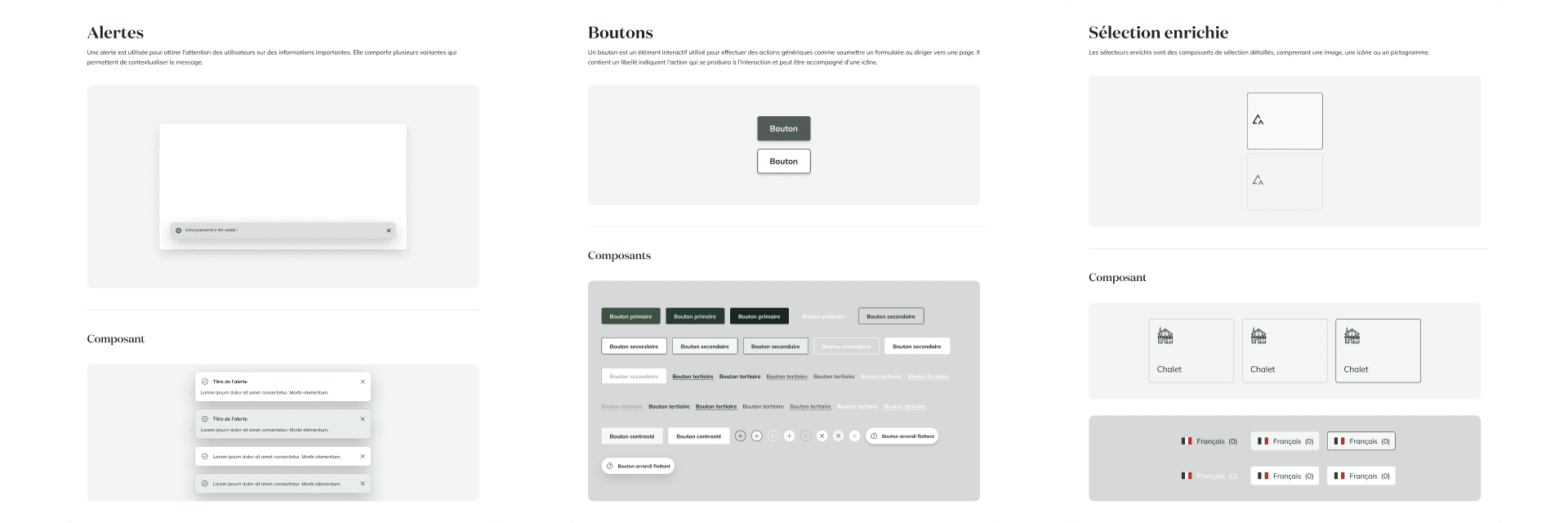
Création des composants
Afin de déterminer les composants à créer, nous avons d'abord réalisé un audit de nos produits existants, ce qui nous a permis d'établir une liste des composants actuellement utilisés.
Nous avons ensuite effectué des benchmarks de design systems reconnus, dans le but d'identifier des composants que nous ne possédions pas encore, mais qui pourraient s'avérer nécessaires à l'avenir.

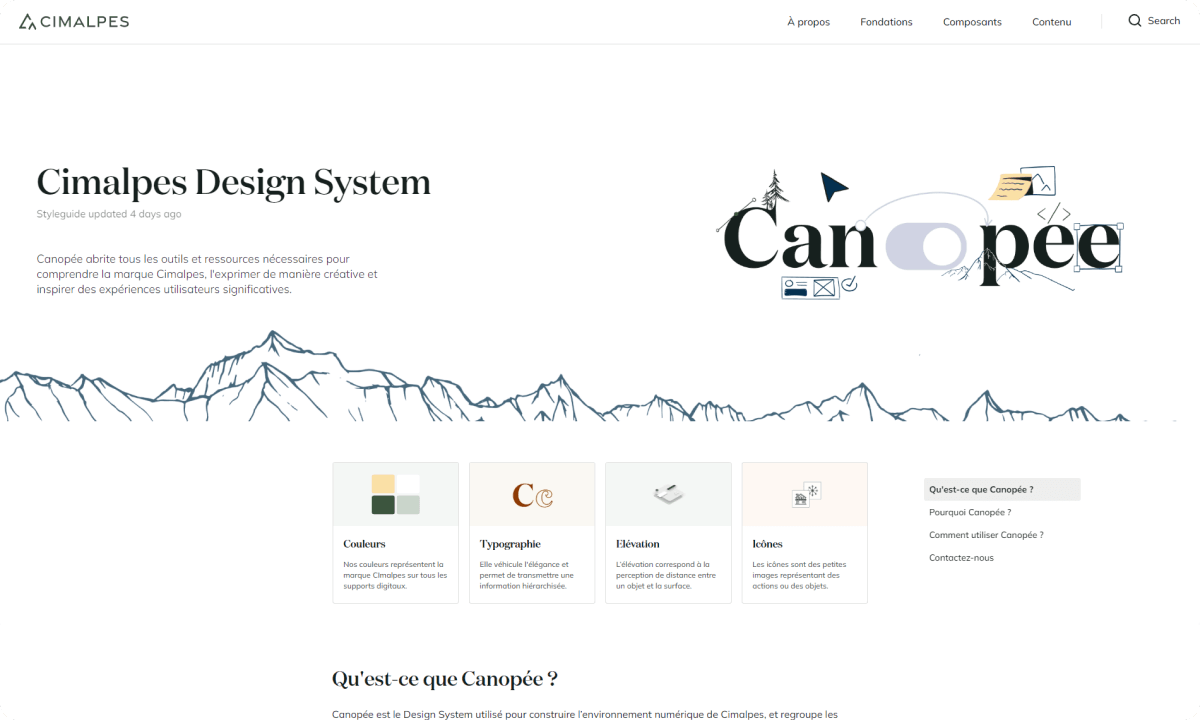
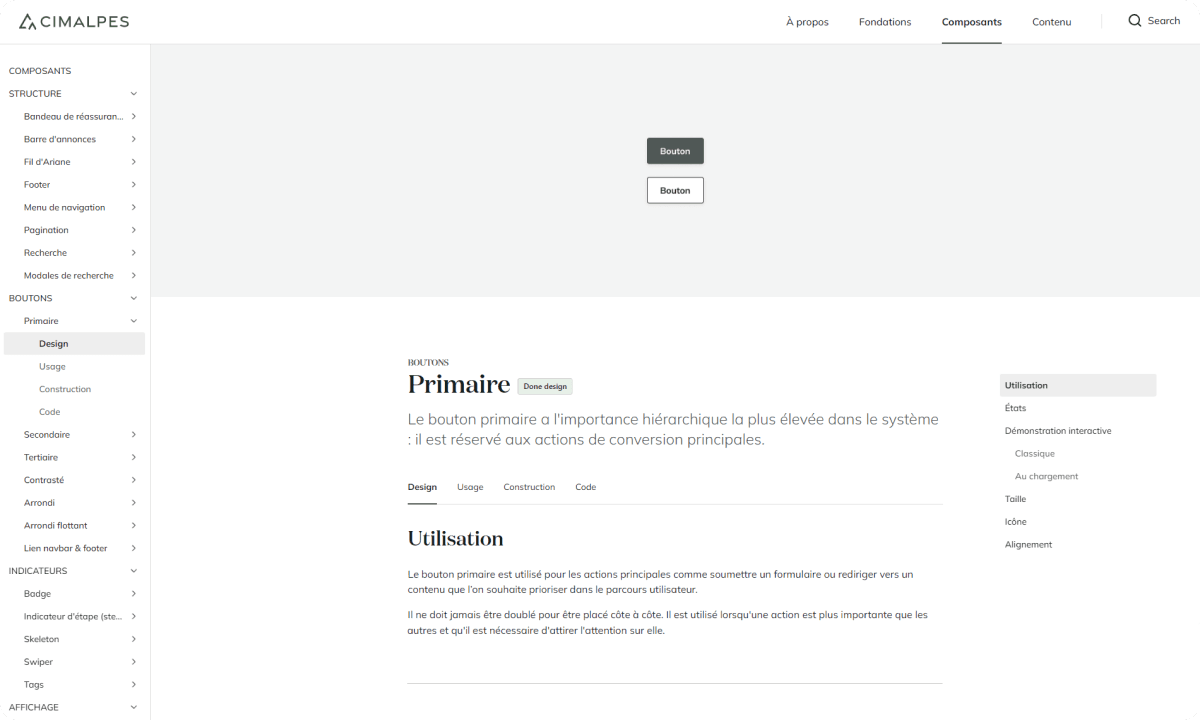
Créer un document consultable facilement par tous
Centraliser les informations dans Figma est idéal pour les designers, mais cela peut être moins accessible aux développeurs ou aux autres collaborateurs de Cimalpes pour diverses raisons.
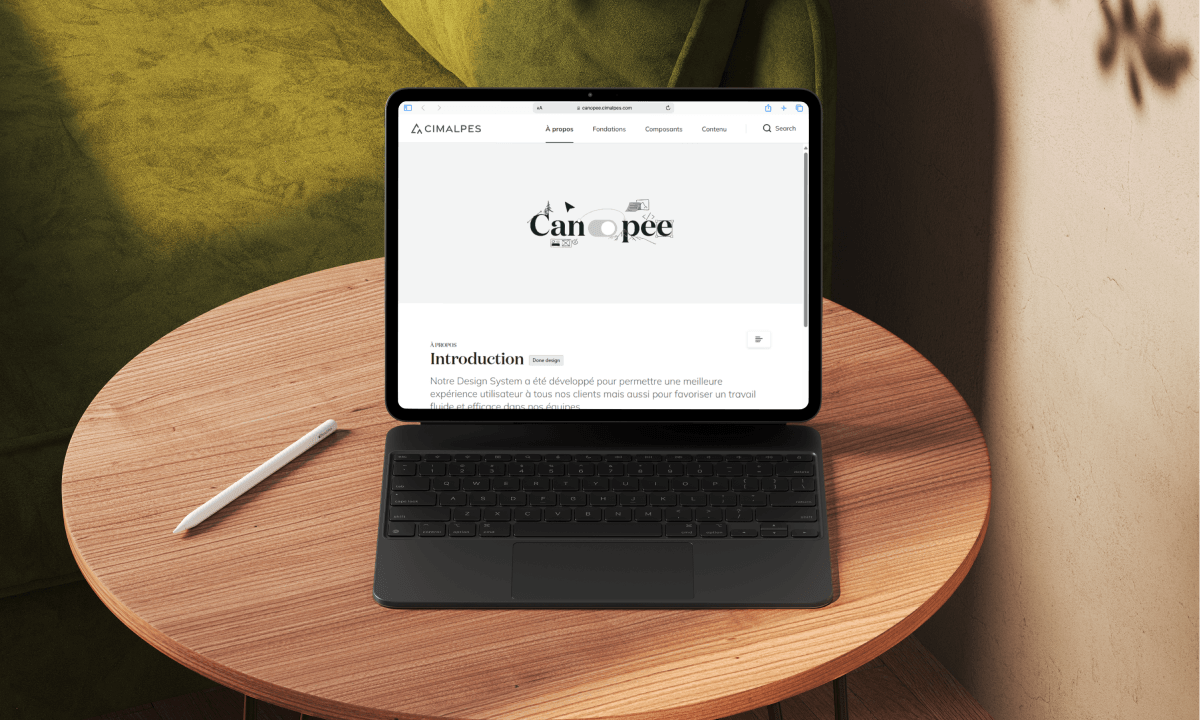
Pour remédier à cela, nous avons créé Canopée, une documentation sur l'outil Zeroheight. Celle-ci présente de manière claire et accessible les fondations du système de conception (couleurs, typographie, etc.), les composants (boutons, sélecteurs, etc.) et les bonnes pratiques en matière de rédaction de contenu. La documentation inclut également des exemples de code et renvoie vers des ressources complémentaires.


Exemple d’utilisation sur un projet
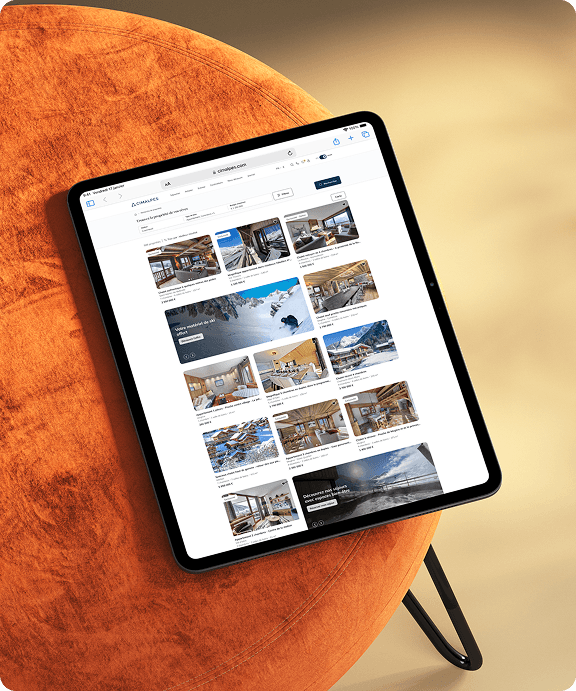
Le premier produit sur lequel j'ai commencé à travailler après la création du design system a été la refonte de nos résultats de recherche.

Résultats de recherche - achat d’une propriété

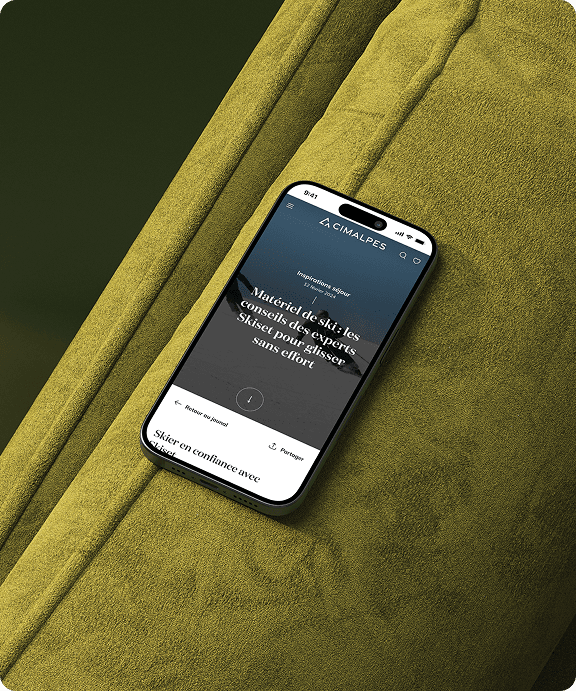
Article du journal (blog)
La conception de ce produit a été un projet complexe qui s’est déroulé sur plus de trois mois. Grâce à la mise en place du système de conception, de nombreuses tâches simples mais chronophages, comme la création des composants, ont pu être simplifiées et n’ont pas nécessité autant d'attention.
Cela a permis de concentrer davantage d'efforts sur des aspects plus stratégiques, tels que la recherche, l'UX et la conception.

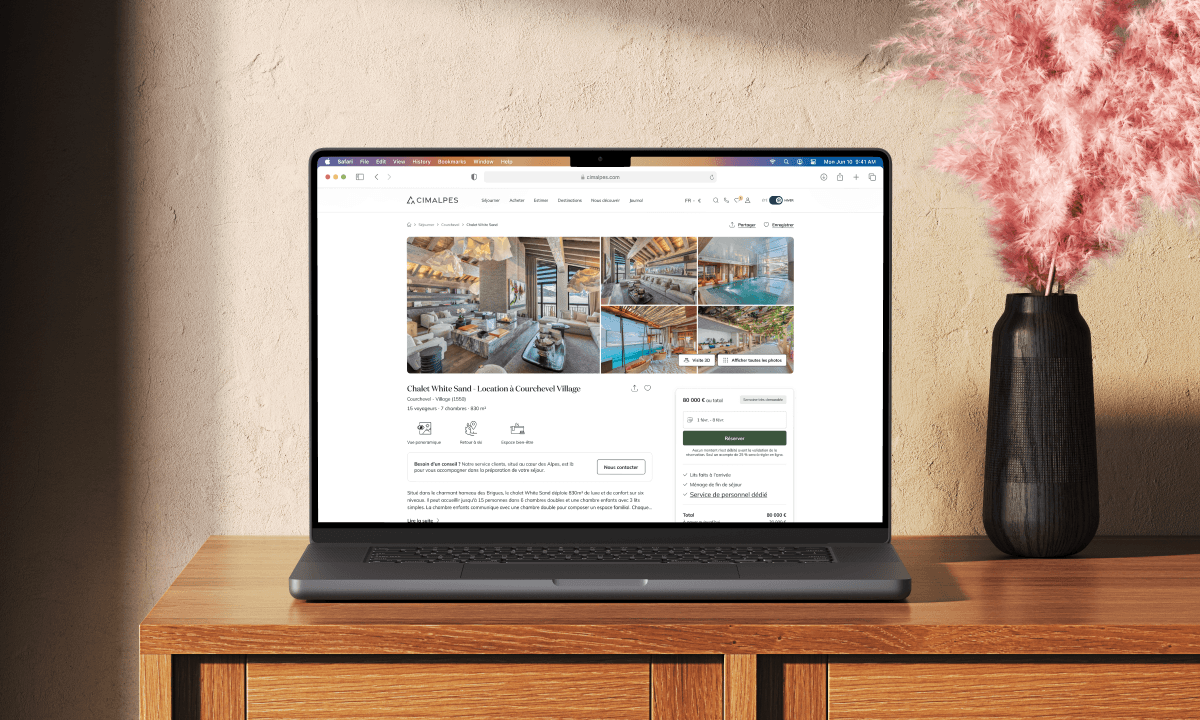
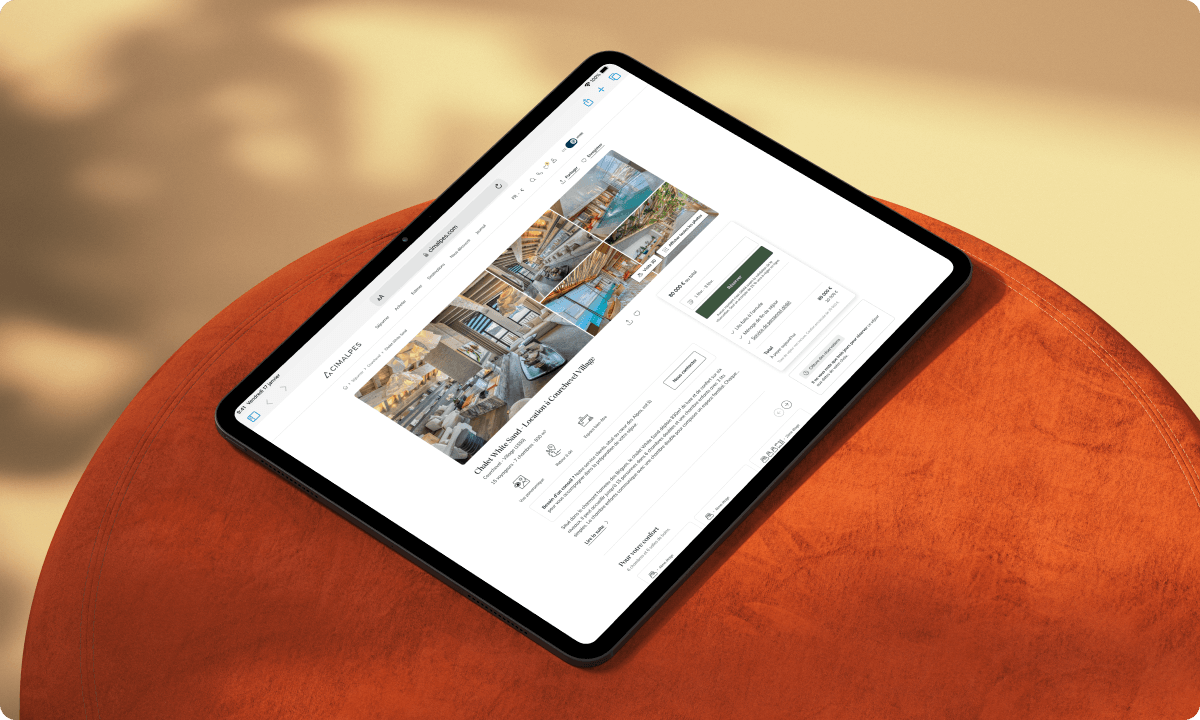
Page produit - réservation d'un séjour
Conclusion
La mise en place de notre design system a eu un impact majeur sur notre processus de conception, en facilitant la création de nouveaux produits et fonctionnalités de manière plus rapide et structurée.
Il a également offert à notre équipe de développement une référence centralisée pour tous les composants et styles, leur permettant ainsi de coder de façon plus efficace et de produire des éléments plus cohérents et accessibles.
Chambéry, Savoie.
06 65 90 97 78
contact@benjaminzgr.com
© 2026 benjaminzgr.com