Redéfinir une identité digitale pour affirmer une image haut-de-gamme
Timeline
Sept. 2023 - Nov. 2023
Expertise
Branding, UI/UX Design
Rôle
Design Lead
Statut
Sans NDA

Contexte
L’identité digitale de Cimalpes souffrait de plusieurs problèmes, notamment une typographie peu distinctive, une palette de couleurs mal adaptée et une iconographie incohérente. Ces éléments créaient une image décalée par rapport au positionnement haut de gamme des propriétés proposées sur le site. L’objectif de ce projet était d’aligner l’identité visuelle de la marque avec le standing des propriétés, en créant une image plus cohérente et raffinée, tout en améliorant la navigation pour les utilisateurs.
Problématiques identifiées
Typographie
Les polices utilisées n'étaient pas adaptées au segment haut de gamme, ce qui nuisait à la perception globale de la marque.
Palette de couleurs
Des choix de couleurs peu cohérents et mal alignés avec les codes du luxe.
Iconographie
Un manque de clarté et de cohésion visuelle, ce qui affectait la lisibilité et l'expérience utilisateur.
Boutons et interactions
Des problèmes de contrastes visuels et une hiérarchie insuffisante, impactant la navigation et la conversion.
Grille et mise en page
Une structure qui ne facilitait pas la lecture et rendait l'expérience utilisateur confuse.
Ton et voix
Une absence de ligne éditoriale claire et de flexibilité dans le ton, empêchant d'adapter le message selon les contextes.
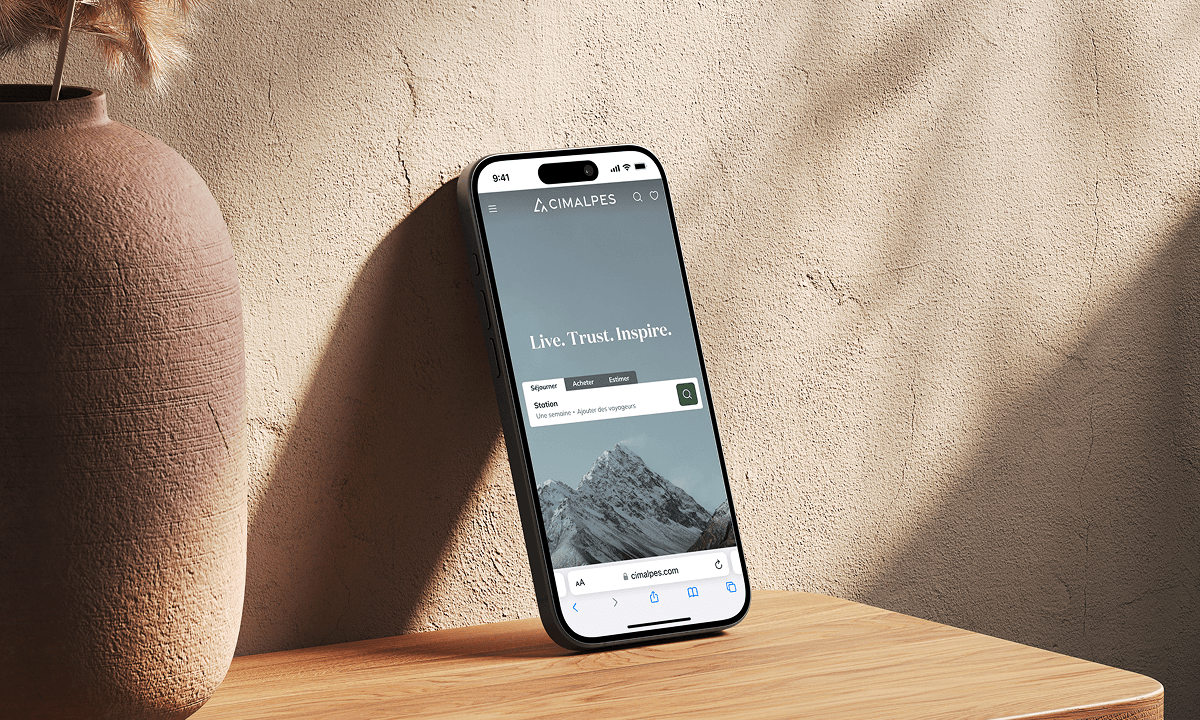
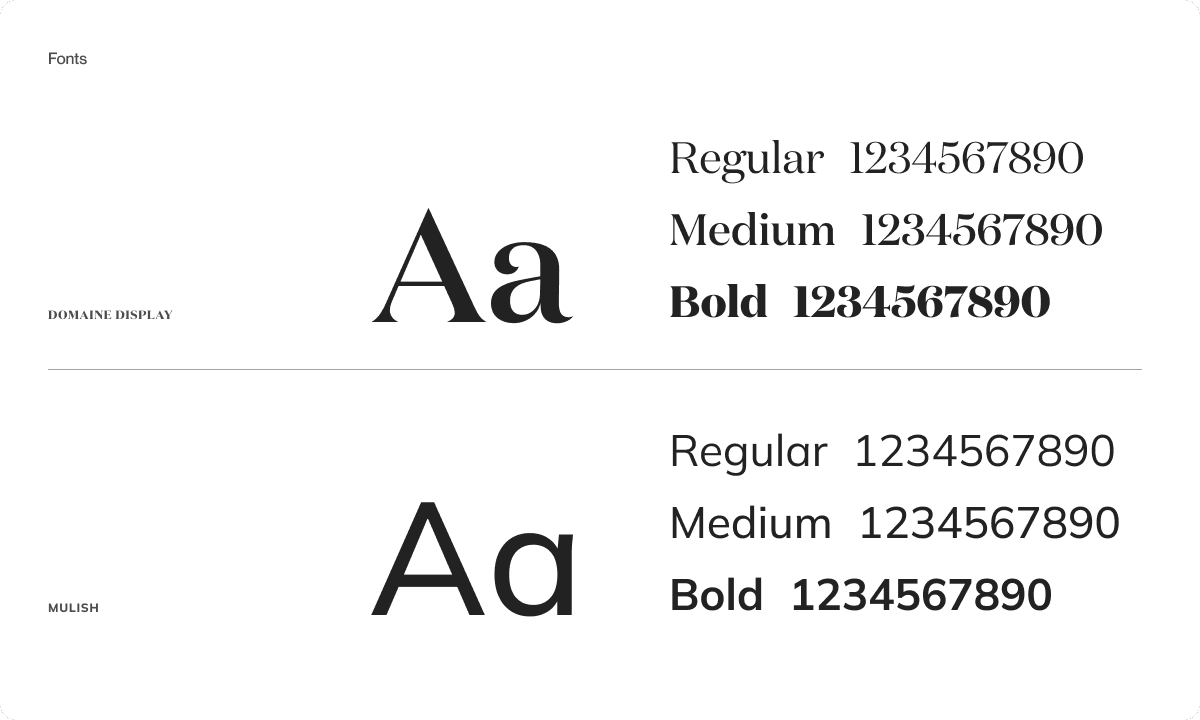
Typographie : renforcer l’élégance sans compromettre la lisibilité
Les polices d’écriture utilisées jusque-là, Montserrat et Roboto, manquaient de caractère et d’élégance, en décalage avec l’image haut de gamme que la marque souhaite véhiculer. La Domaine Display, une serif à la fois élégante et affirmée, a été choisie pour les titres, car elle s'adapte aussi bien à l’évasion d’un séjour à la montagne qu’au sérieux de l’achat d’une propriété.
Pour le corps de texte, Mulish — une police sans empattement moderne — a été choisie pour sa lisibilité et son attrait minimaliste.
Chaque détail typographique (espacement, hauteur de ligne, interlettrage) a été méticuleusement affiné pour renforcer l’image haut de gamme de la marque et garantir une expérience de lecture agréable.

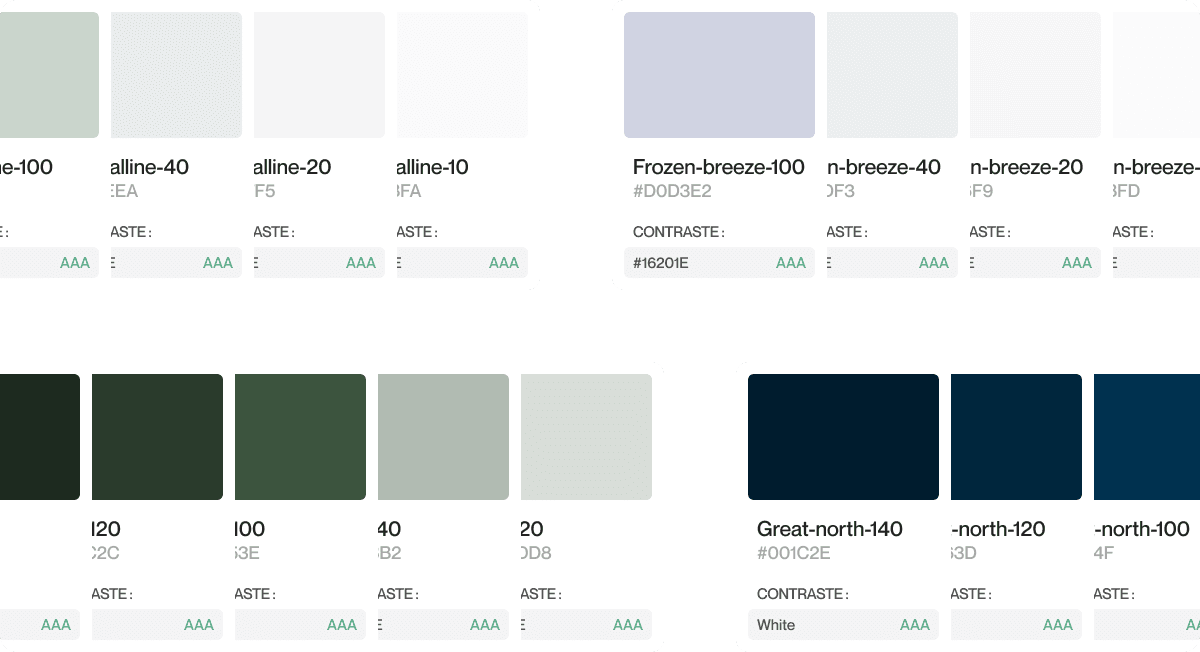
Palette de couleurs : plus haut-de-gamme et cohérente
La palette de couleurs souffrait de contrastes faibles et de teintes mal adaptées, ce qui nuisait à la lisibilité et à l’harmonie visuelle. Pour y remédier, nous avons créé une palette complète comprenant deux couleurs principales : le vert, associé à la location, et le bleu, plus rassurant, pour la transaction. Nous avons également ajouté des couleurs secondaires, d’accentuation et neutres pour enrichir la gamme.
Chaque couleur a ensuite été déclinée en plusieurs variantes, plus claires ou plus foncées, offrant ainsi une grande polyvalence dans son utilisation. Pour garantir l’accessibilité, toutes les variantes ont été testées selon les normes WCAG et valident toutes un score de conformité AA ou AAA.

Iconographie : clarifier et unifier
L'iconographie existante présentait plusieurs limites : des icônes trop détaillées et fines, davantage adaptées au print qu’à une interface digitale, ce qui compliquait leur lisibilité sur une taille standard en 24px par exemple. De plus, le nombre restreint d'icônes disponibles ne couvrait pas tous les besoins de l'interface.
Pour résoudre ces enjeux, j’ai supervisé le studio de création Wanaka, basé à Annecy, afin de concevoir 300+ nouvelles icônes qui :
- Améliorent la cohérence et la polyvalence visuelles,
- Garantissent une lisibilité optimale à petite échelle,
- Unifient le langage visuel pour 2 000+ propriétés (équipements & services).

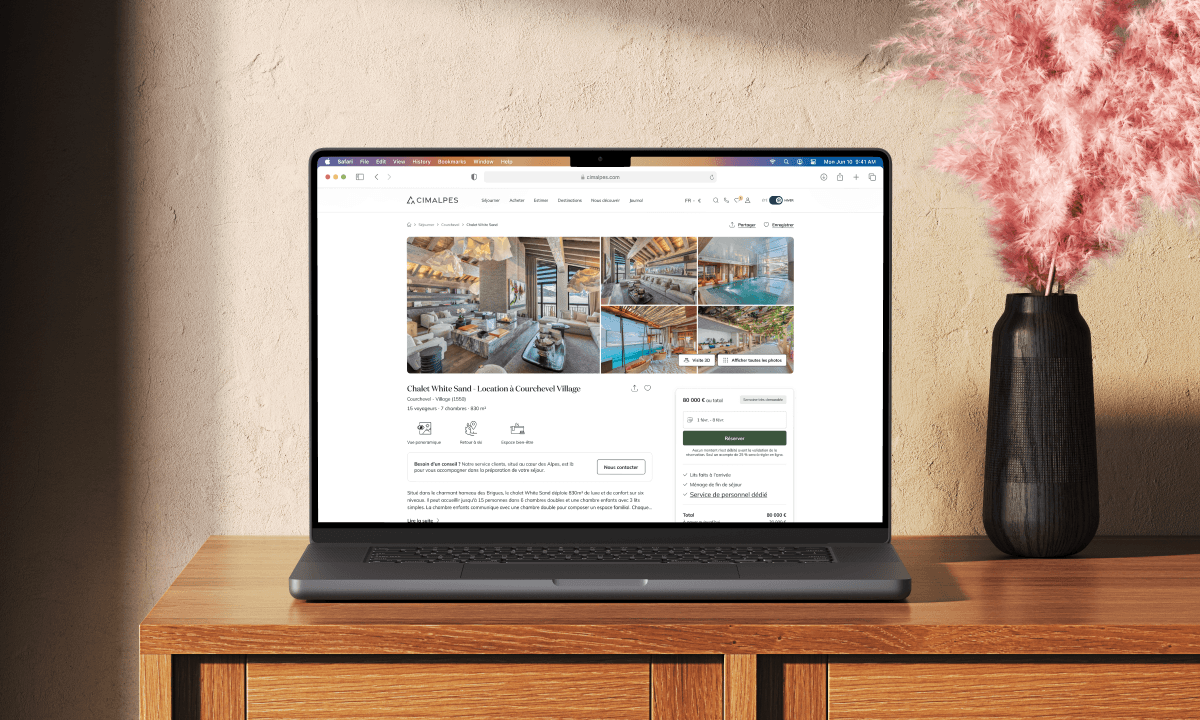
Boutons et interactions : optimiser la hiérarchie et le contraste
Pour clarifier les actions utilisateur, nous avons redéfini les boutons en trois niveaux visuels :
- Principal (accentuation forte, réservé aux actions clés comme "Réserver")
- Secondaire (contour discret pour les actions complémentaires)
- Tertiaire (style minimaliste pour les liens texte).
Des états interactifs (survol, sélection) ont été ajoutés via des effets subtils (changement de couleur, ligne apparaissant progressivement) pour guider le regard et clarifier les actions possibles.
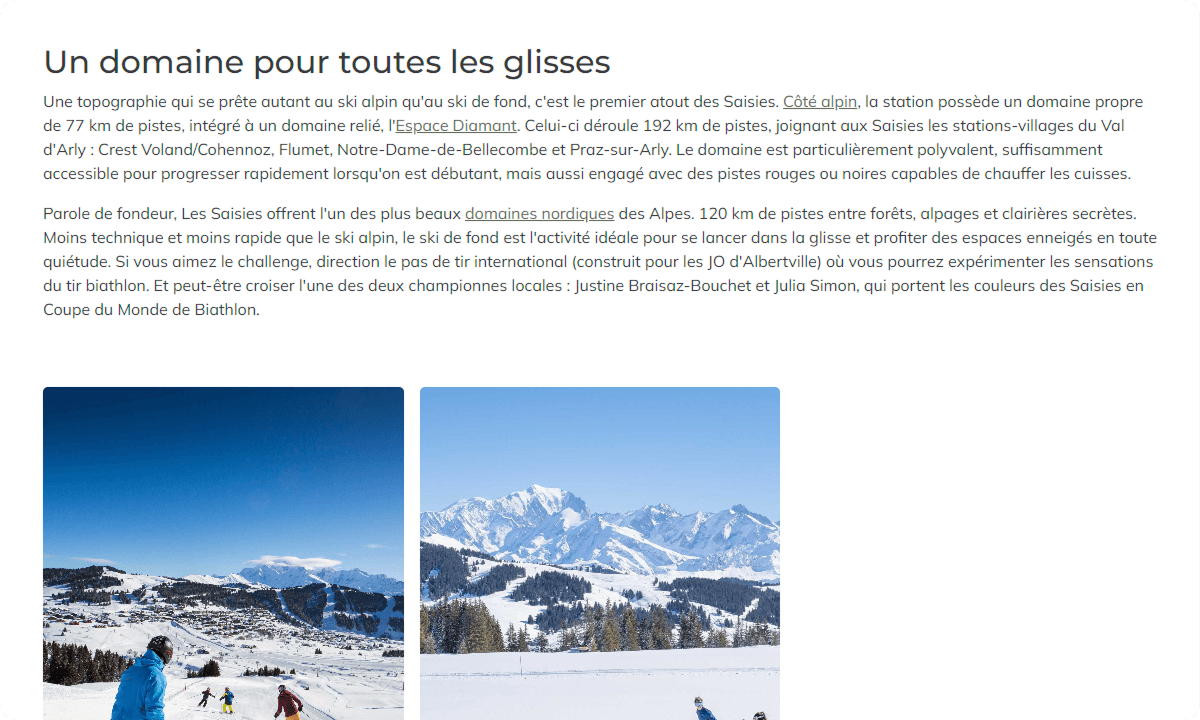
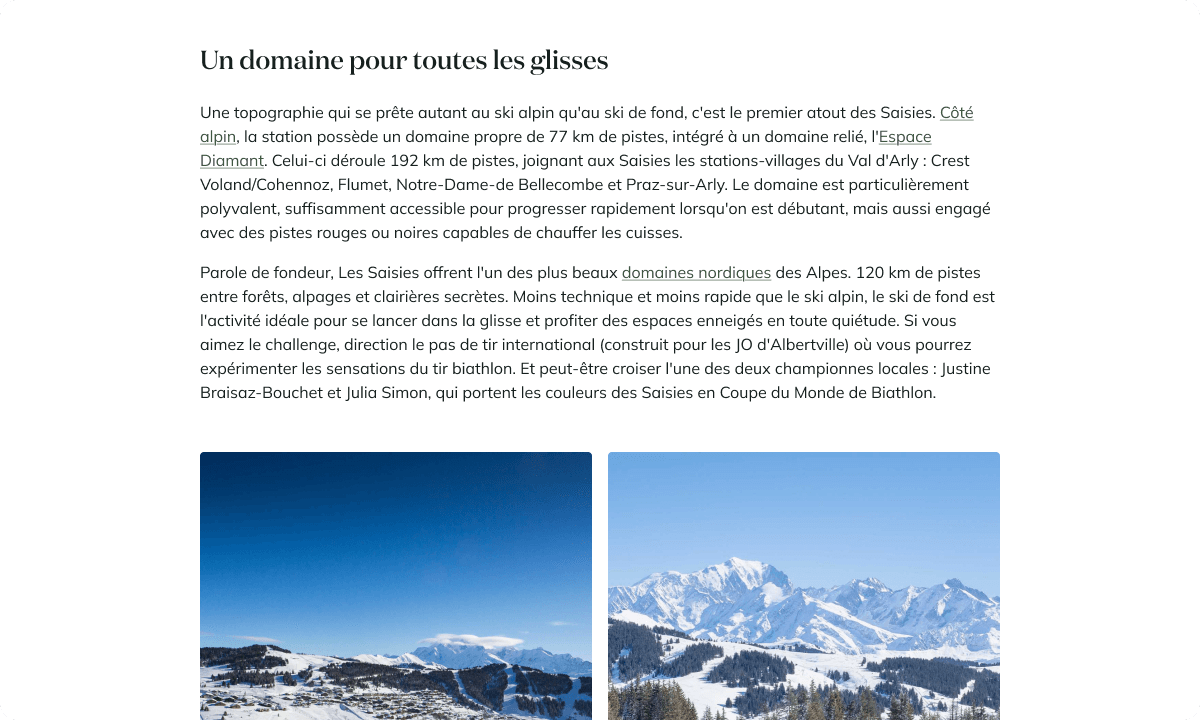
Grille et mise en page : structurer pour une lecture fluide
Les textes de la version précédente étaient trop larges (1313px), rendant la lecture difficile et obligeant à bouger la tête pour lire une phrase entière. Nous avons réduit la largeur à 800px, permettant une lecture plus confortable, en ne bougeant que les yeux.
En parallèle, les formats des images et vidéos ont été ajustés pour s’intégrer harmonieusement dans cette grille, tant sur ordinateur que sur mobile. Cette nouvelle structure assure une mise en page claire, facilitant la lisibilité.


Avant/après d'un paragraphe sur le journal (blog)
Ton et voix : adapter le message à chaque situation
Dans la version précédente, une seule voix était appliquée uniformément à tous les supports digitaux, sans distinction de contexte. Désormais, nous distinguons la voix, qui incarne notre identité, du ton, qui s’y adapte.
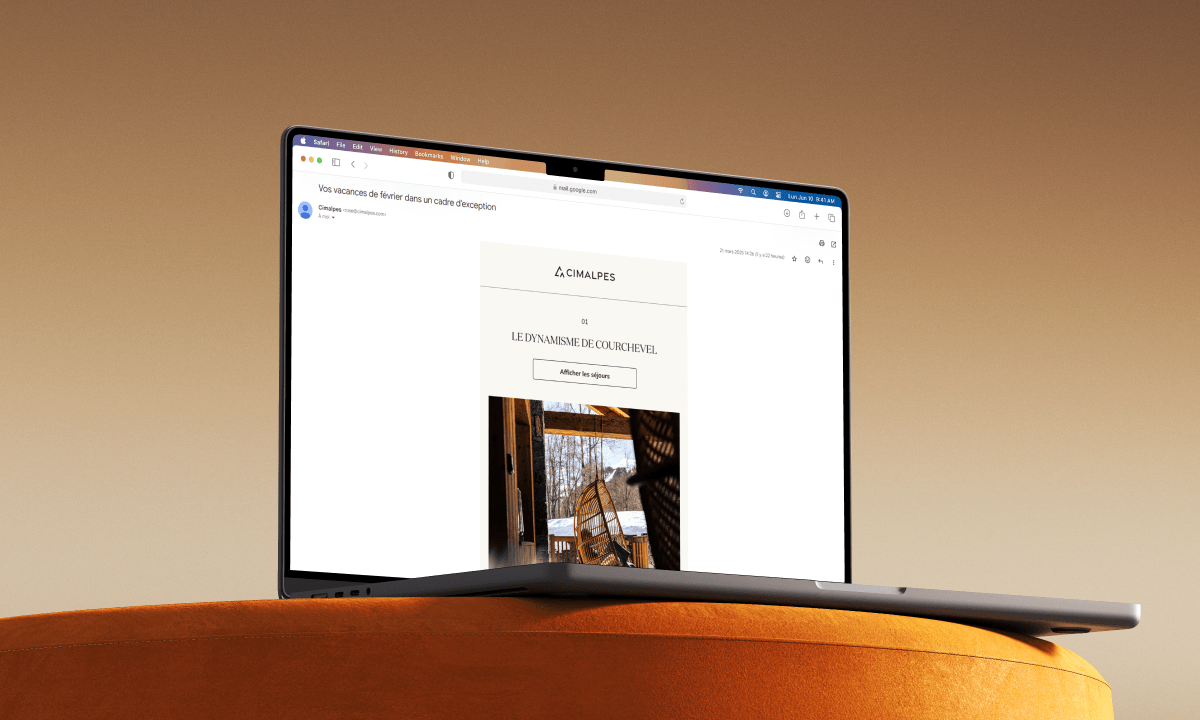
- Pour des contenus inspirants (titres, annonces, newsletters, présentations), nous adoptons un ton aspirationnel, passionnel et complice, visant à captiver et engager.
- Pour des messages plus fonctionnels ou sensibles (alertes, paiements, formulaires), nous privilégions un ton factuel, pragmatique et formel, garantissant clarté et précision.
Nous ajustons également la personne grammaticale en fonction du type de message :
- "Vous" pour interpeller directement et créer un discours impactant. Ex. : "Profitez d'un moment de relaxation après votre journée de ski."
- "Je" pour renforcer l’engagement personnel dans les actions de l’utilisateur nécessitant un consentement. Ex. : "Je m’inscris à la newsletter."
- "Nous" pour refléter la voix de l’entreprise lorsqu’elle nous nous adressons aux utilisateurs. Ex. : "Nos équipes vous proposent une offre sur mesure."

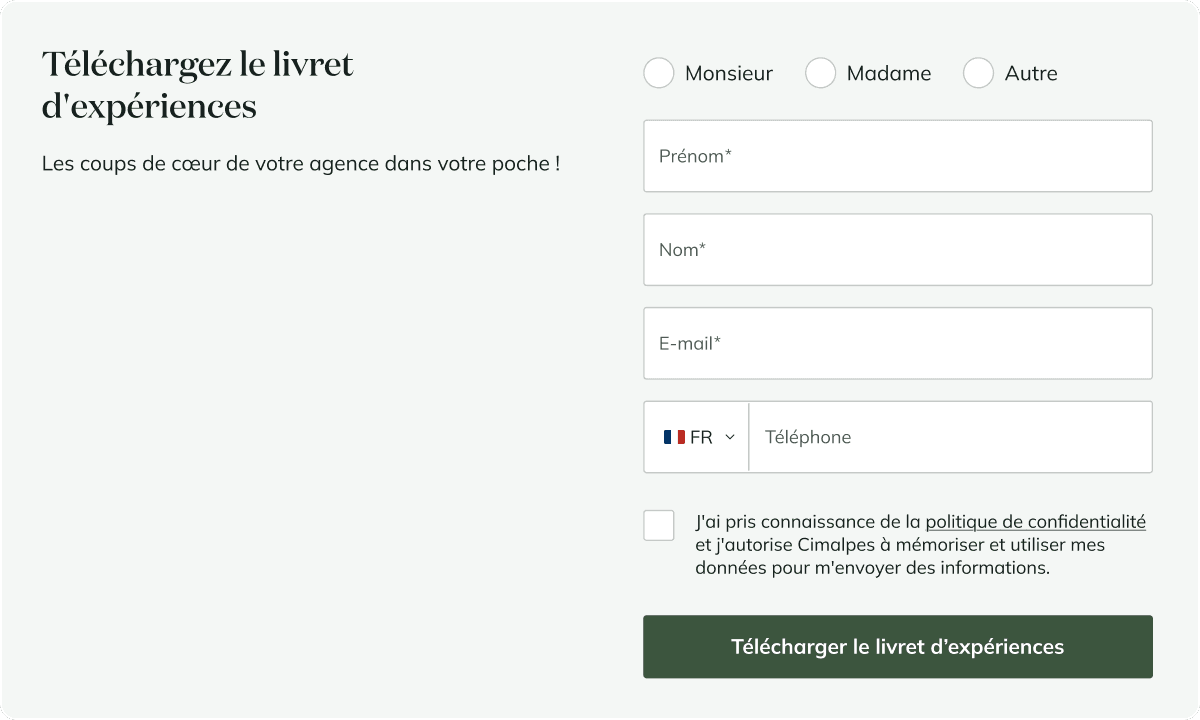
Titre à la 2ᵉ personne ("Vous"), case à cocher à la 1ʳᵉ personne ("Je"), bouton à l’infinitif
Résultats
Cette refonte a transformé l’expérience utilisateur, en alignant notre identité visuelle avec notre positionnement haut de gamme. L'interface révisée a non seulement renforcé l'impact esthétique de la marque, mais aussi amélioré la navigation et la fluidité des interactions, offrant ainsi un parcours plus intuitif et agréable.
En somme, cette évolution a consolidé la perception haut de gamme de notre offre, tout en créant un environnement digital plus harmonieux et engageant pour nos utilisateurs.
Chambéry, Savoie.
06 65 90 97 78
contact@benjaminzgr.com
© 2026 benjaminzgr.com