Repenser une page produit dédiée à des séjours haut-de-gamme
Timeline
Sept. 2024 - Mars 2025
Expertise
UX Research, UX/UI Design, Prototyping, Product Strategy
Rôle
Design Lead + PO
Statut
Avec NDA

Résumé
En tant que Design Lead avec une approche orientée produit, j’ai travaillé à moderniser l’interface et à aligner l’expérience avec l’image de la marque.
L’objectif : offrir une page inspirante qui facilite la conversion tout en valorisant l’identité haut de gamme.


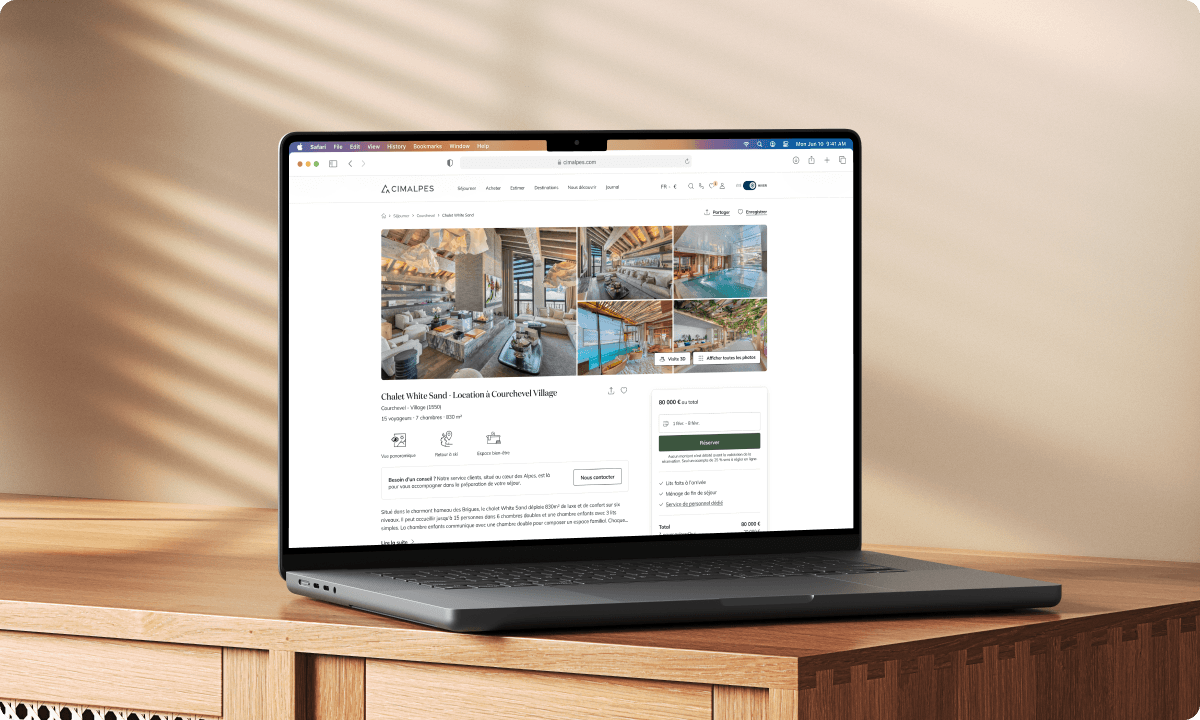
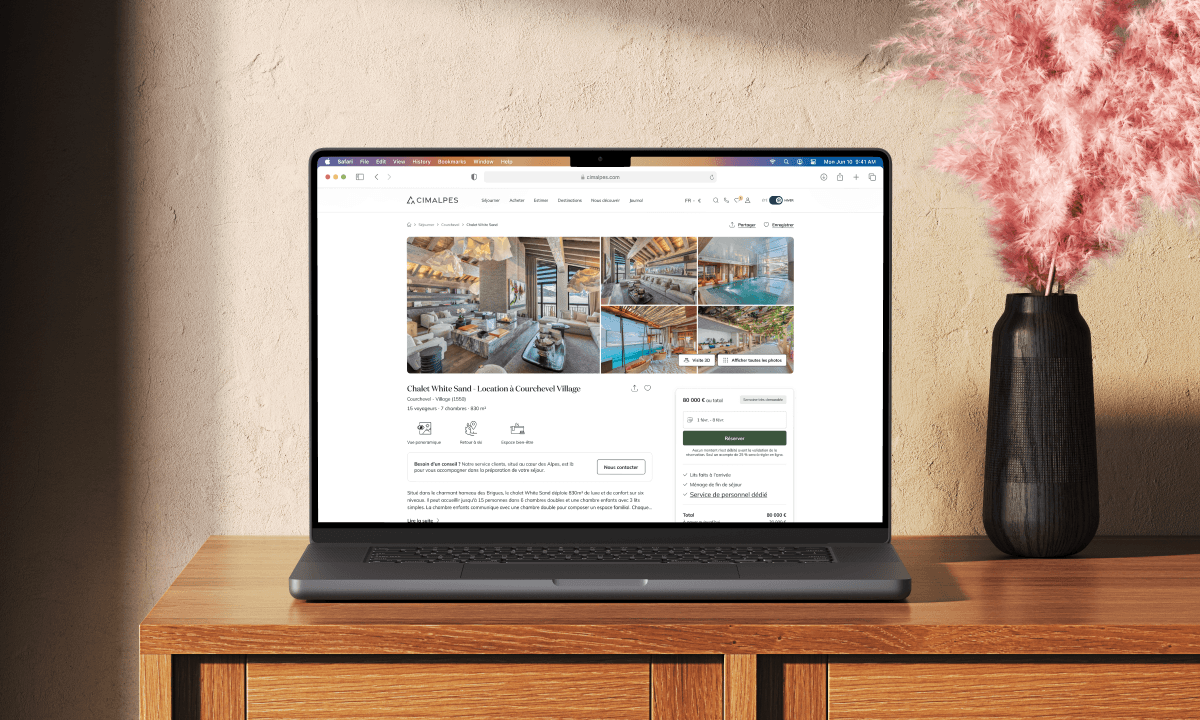
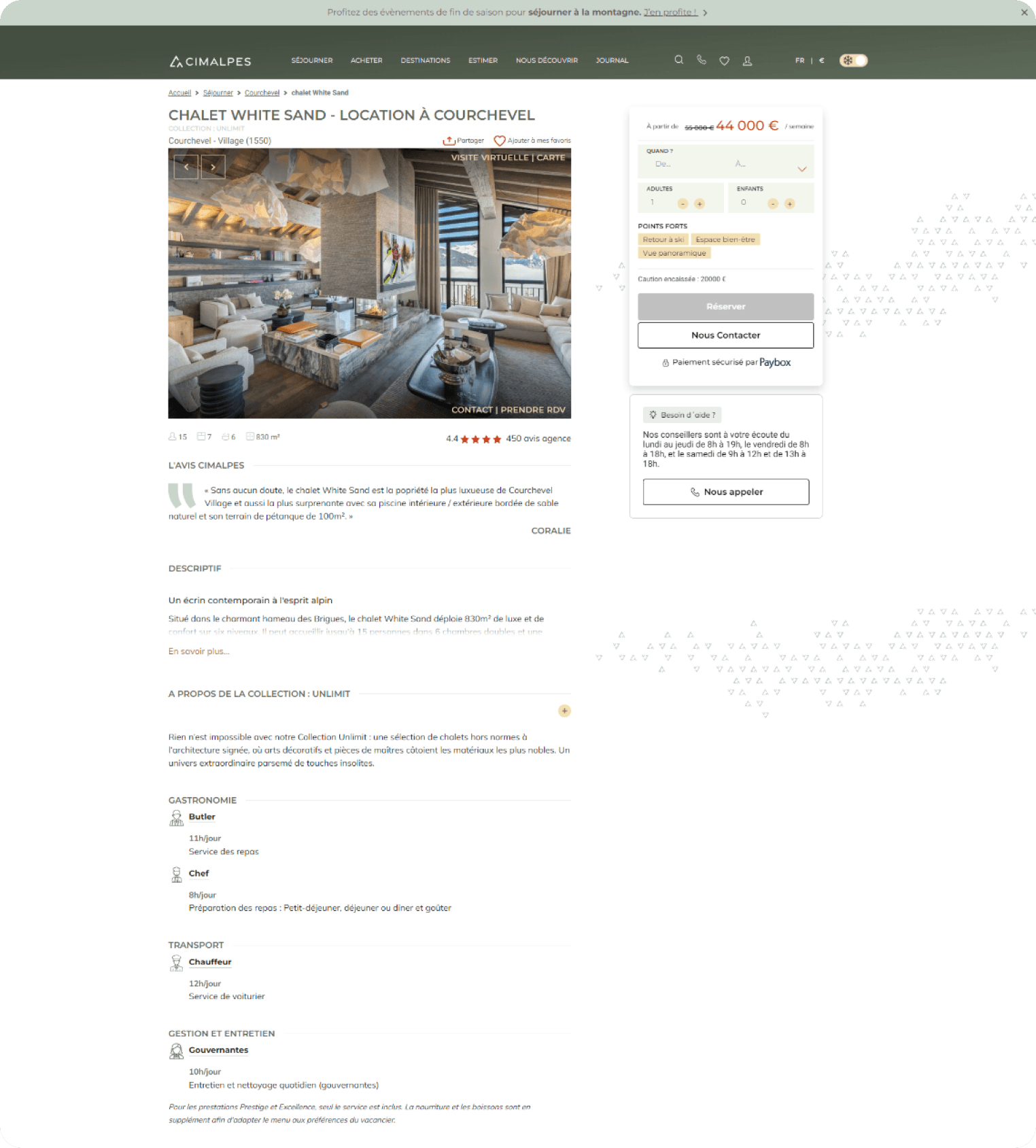
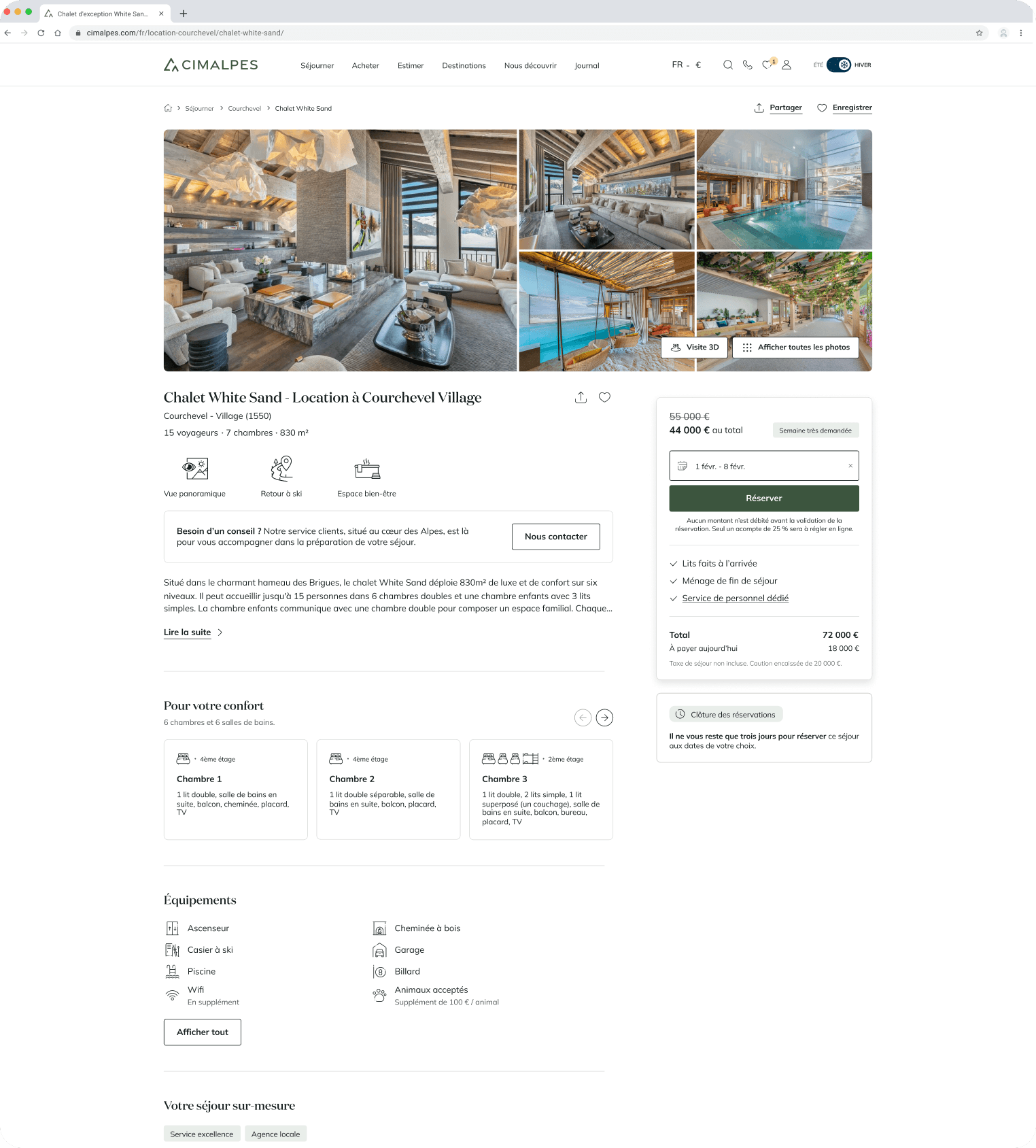
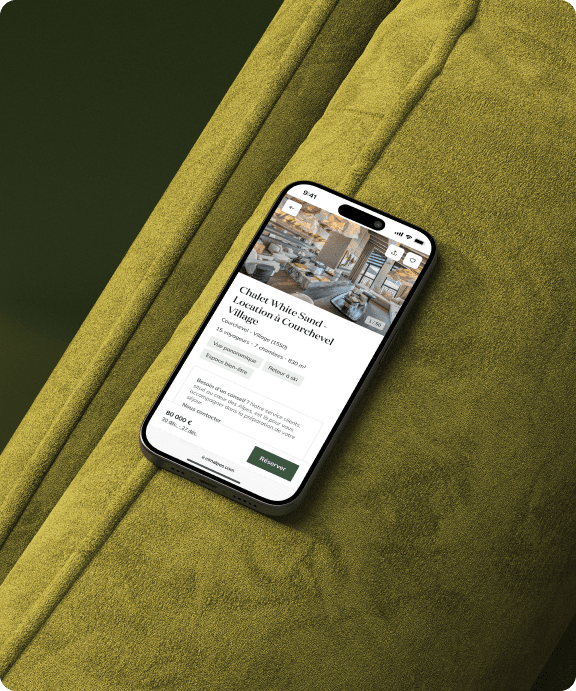
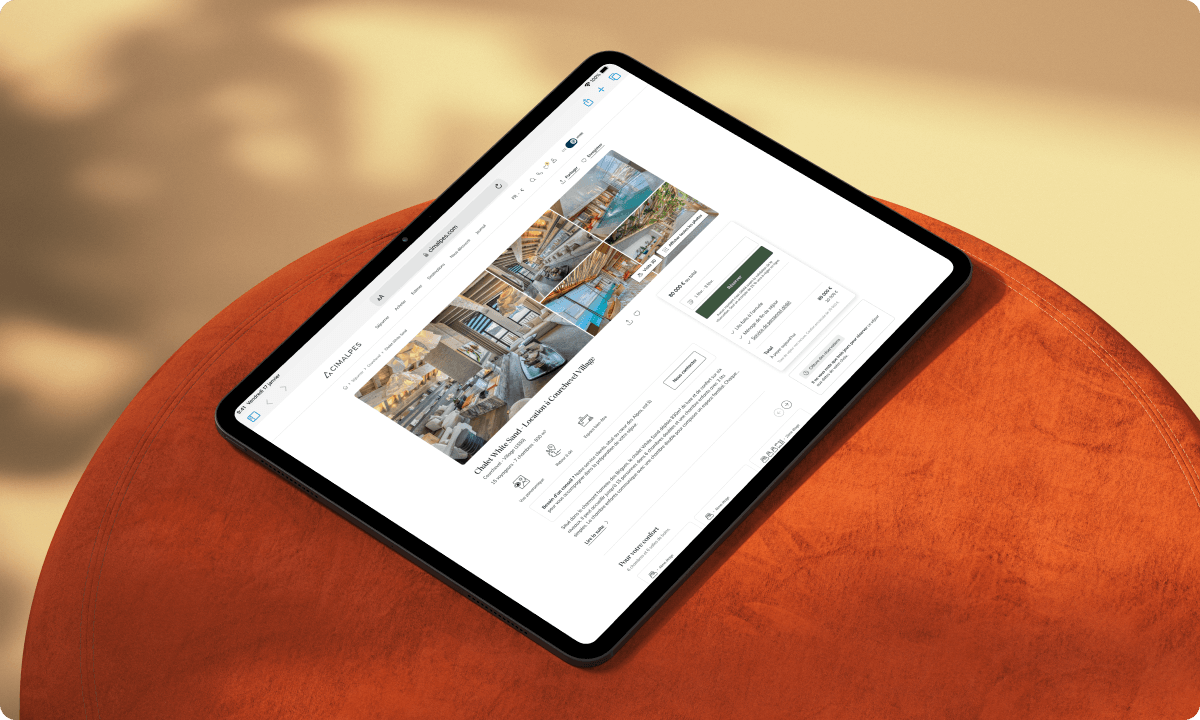
Sur ordinateur - avant/après
Contexte et enjeux
La page produit est un point de décision stratégique : c’est ici que l’utilisateur choisit de réserver ou de quitter le parcours. L’ancienne version manquait de clarté et ne reflétait pas suffisamment l’univers haut de gamme de Cimalpes.
Les utilisateurs attendaient avant tout :
- une hiérarchie simple des informations clés (prix, localisation, disponibilité),
- des visuels immersifs pour se projeter,
- un parcours fluide, sans avoir à “chercher” l’essentiel.
Le projet devait répondre à ces attentes tout en respectant des contraintes techniques liées à l’existant.

Page actuelle présentant un chalet
Recherche & insights
Pour mieux comprendre les besoins et les attentes des utilisateurs, nous avons combiné trois méthodes quantitatives avec 20 tests d’utilisabilité, menés en français et en anglais sur desktop et mobile.

Recherche quantitative
Les tests de 5 secondes ont révélé que la partie supérieure de la page était "trop chargée" et "peu inspirante" : plusieurs participants n’arrivaient pas à dire en un regard certaines informations essentielles.
Le tri de cartes a montré que certaines sections, comme les avis d’employés, l’agencement détaillé des pièces et les infos sur l’agence, sont perçues comme inutiles ou biaisées. En revanche, les participants ont suggéré d’intégrer des avis de voyageurs passés, ainsi que des informations sur les commodités et les activités locales, jugées utiles pour mieux préparer leur séjour.
Enfin, l’analyse Analytics bien que limitée car peu de KPIs ont été mis en place par l'entreprise précédemment, montre que les fiches produit génèrent 58 % des demandes de contact, soit un peu plus de quatre demandes quotidiennes. Les utilisateurs apprécient la visibilité des boutons de contact et la simplicité du formulaire.
Retour d’un participant au sujet des avis rédigés par l’entreprise
Recherche qualitative
Lors de 20 tests utilisateurs, un schéma s’est rapidement imposé : beaucoup cherchaient le prix et la localisation en premier, mais devaient scroller longtemps avant de les trouver. D’autres se perdaient dans les sections secondaires et perdaient l’envie de poursuivre.
Ces retours ont confirmé la nécessité de hiérarchiser les contenus clés et de rendre l’expérience plus inspirante dès le départ.
Visite virtuelle
80 % des participants préfèrent un accès direct à la visite virtuelle plutôt que de faire défiler la page pour la voir.
Photos
Les participants souhaitent pouvoir “swiper” les photos plus facilement, et regrettent l'absence d'indications sur quelle pièce est affichée.
Contact
Le bouton “Contact” est jugé intuitif, tandis que “Demande de rendez-vous” est moins bien reçu.
Espaces bien-être
La majorité des participants ont eu du mal à identifier la présence du hammam et estiment que ces espaces devraient être mieux mis en avant.
Préférences de contact
Lorsque la réservation en ligne n'est pas disponible, le téléphone reste le moyen de contact privilégié.
Surcharge d'information
Certains trouvent qu'il y a trop de texte et suggèrent d’alléger le contenu.
Objectifs de la refonte
Les objectifs étaient triples :
- UX : clarifier la hiérarchie des contenus, et inspirer davantage grâce à des visuels immersifs.
- UI : moderniser l’interface avec la nouvelle identité digitale composée de nouvelles couleurs, typographies et un design system co-conçu avec l'alternante que je manageais
- Produit : réduire les abandons, inciter à la demande de contact, et renforcer l’image haut de gamme de la marque.

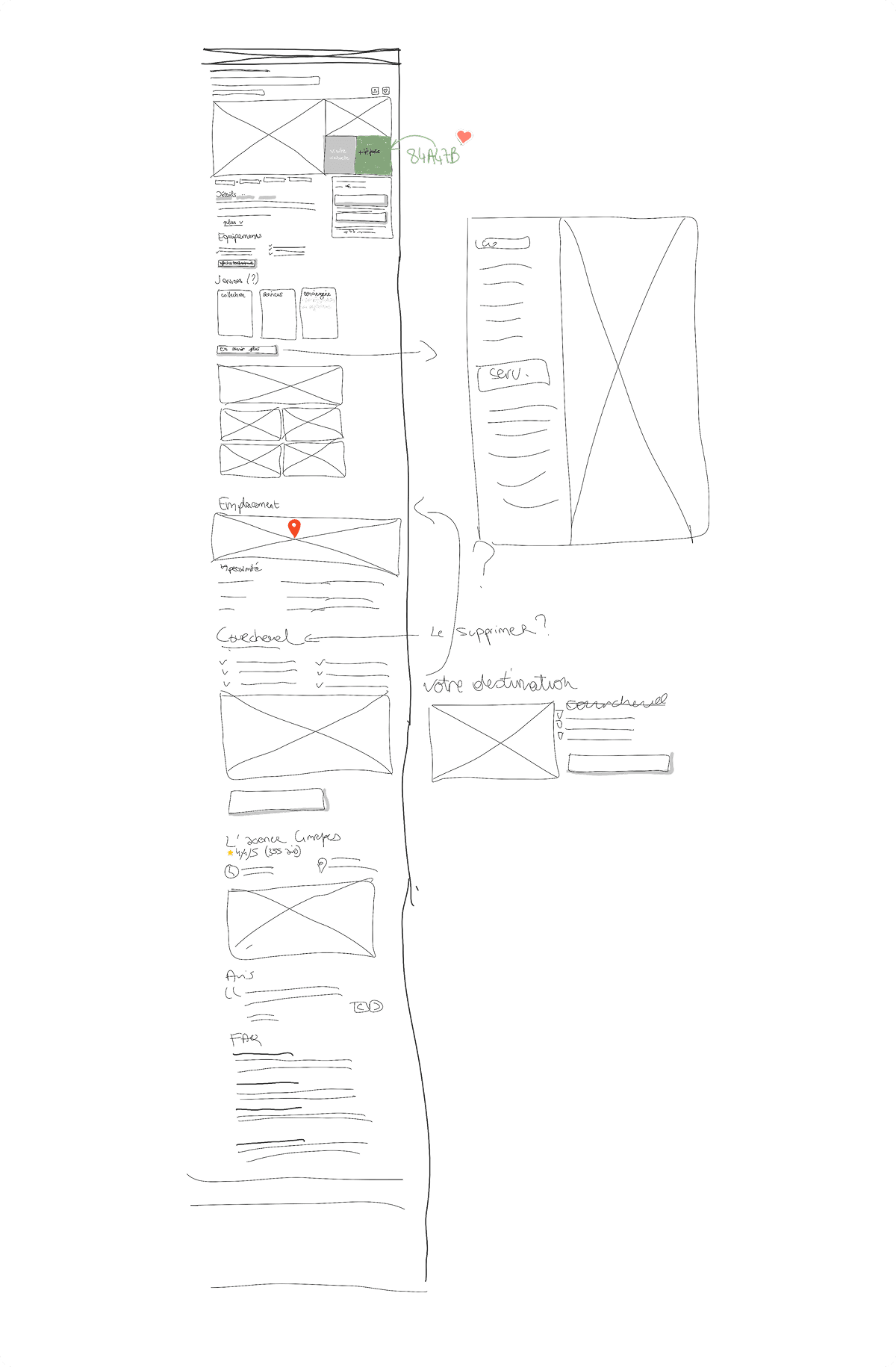
Première wireframe, conçue sur un écran interactif lors d'un atelier collaboratif
Solution
Pour répondre aux objectifs, nous avons repensé la structure et la mise en valeur des contenus afin de créer une page plus claire, plus immersive et plus en phase avec l’univers haut de gamme de Cimalpeset l'esprit unique de chaque propriété.
- Clarifier et hiérarchiser l’information
Les informations clés apparaissent désormais dès le haut de page : prix, localisation, nombre de voyageurs et points forts. Sur mobile, la structure a été épurée pour se concentrer sur l’essentiel, compte tenu de la taille réduite de l’écran. Cette réorganisation, appuyée sur le design system récemment conçu (typographies, couleurs, espacements...), facilite la lecture et met en évidence le bouton “Réserver” pour encourager l’action. - Renforcer l'impact visuel
La galerie photo en entrée de page a été repensée pour offrir une première impression plus marquante : élargie sur desktop (cinq images visibles), elle met en valeur le caractère haut de gamme des propriétés et capte l’attention dès l’arrivée sur la page. - Créer une expérience immersive
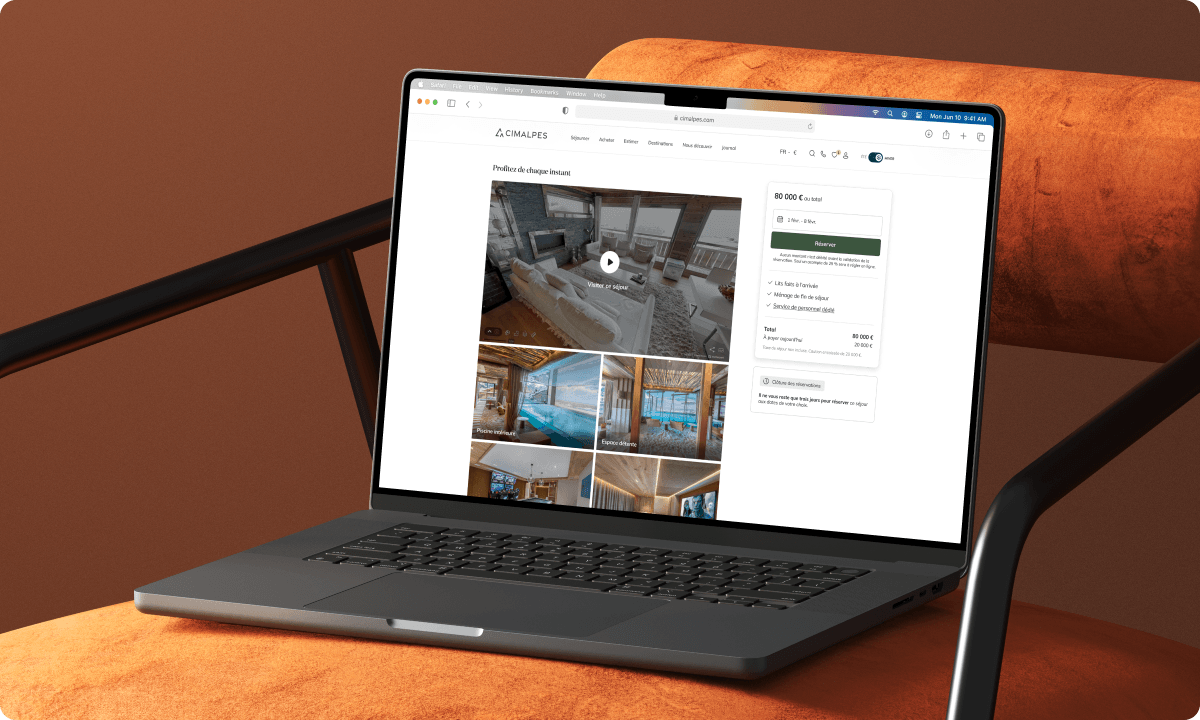
Plus bas dans la page, des visuels dédiés mettent en avant les espaces exceptionnels (piscine, spa, salle de sport…). Ces pièces différenciantes expliquent en partie le prix et renforcent le caractère unique de chaque propriété, permettant à l’utilisateur de mieux se projeter. - Valoriser les contenus complémentaires
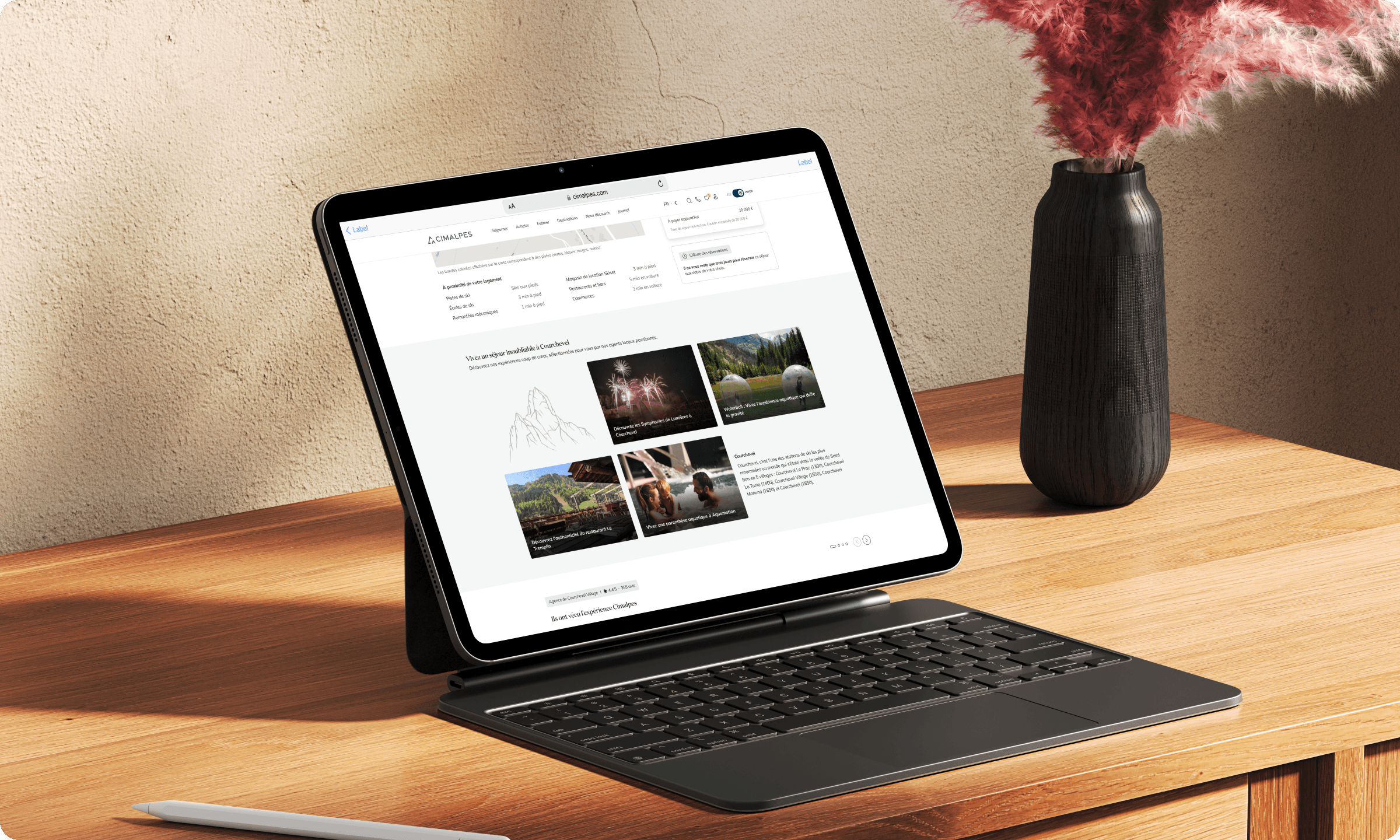
L’ajout d’informations sur les activités locales et événements à proximité enrichit le parcours utilisateur. L’objectif est d’offrir une vision complète du séjour : l’utilisateur découvre non seulement une propriété, mais aussi un cadre de vie et une expérience globale.

Avec visite virtuelle

Sans visite virtuelle
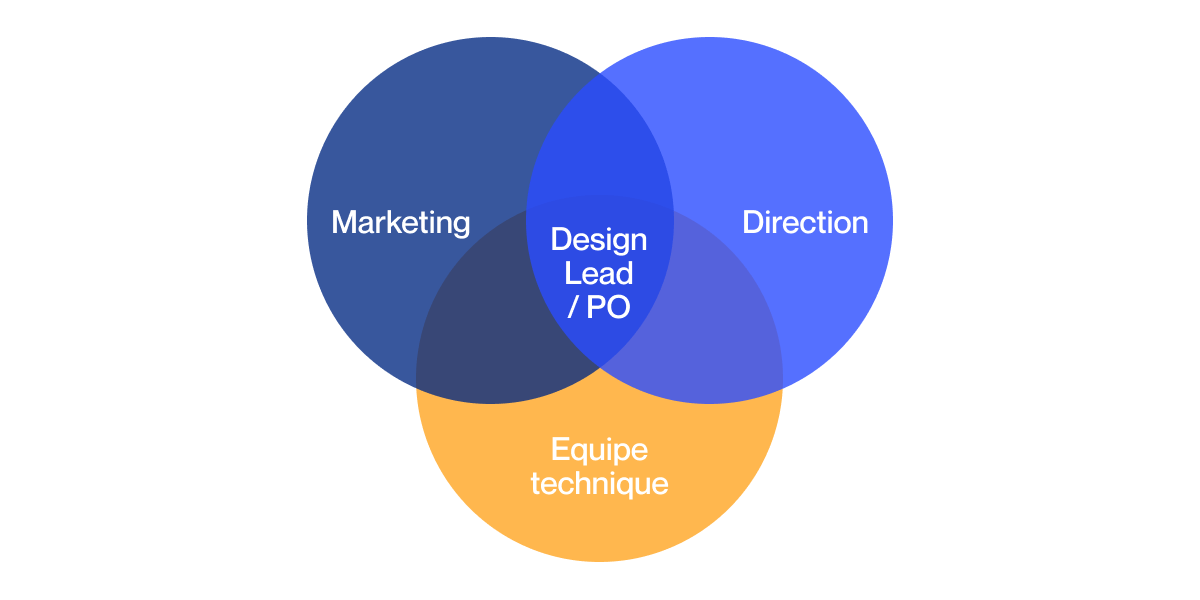
Collaboration
Le projet a réuni plusieurs parties prenantes :
- l’équipe marketing, pour assurer l’alignement avec l’image de marque,
- la direction, pour valider les choix stratégiques,
- l’équipe technique, pour garantir une intégration fluide.
Les arbitrages se sont faits en itérations rapides : nous avons priorisé ce qui apportait le plus de valeur utilisateur tout en restant faisable dans le temps imparti.
En tant que Design Lead / Product Owner, j’ai joué un rôle d’interface entre ces équipes. Les arbitrages se sont faits en itérations rapides, en priorisant ce qui apportait le plus de valeur tout en restant dans le temps imparti.

Conclusion
La nouvelle page produit offrira une expérience plus haut de gamme, plus claire et plus inspirante, renforçant à la fois la projection utilisateur et le potentiel de conversion.
Les prochaines étapes incluent un suivi post-lancement (tests utilisateurs, analyse des KPIs) et des itérations régulières pour continuer à améliorer l’expérience et l’impact business.

Chambéry, Savoie.
06 65 90 97 78
contact@benjaminzgr.com
© 2026 benjaminzgr.com