Building a scalable design system for 20 mountain real estate agencies
Timeline
Sep 2023 - Feb 2024
Expertise
Design System, UX Design
Role
Design Lead
Status
Without NDA

The problem
For several years, Cimalpes collaborated with developers on various products (the main website, secondary sites, back-office systems, etc.) without a unified design strategy in place.
This lack of a standardized framework led to visual inconsistencies—a common issue when multiple products are developed without a centralized design system.
Inconsistent UI across platforms
Same components like buttons had varying appearances between products, with fonts and colours occasionally deviating from brand guidelines.
Inconsistent terminology
Multiple terms describing identical features (e.g., "book" vs "rent"), creating user confusion during navigation.
Increased Time Requirements
Lack of standardisation extended component development cycles, reducing time for addressing core project requirements.
Inconsistent brand identity
Visual and semantic inconsistencies across products weakened brand recognition and user trust.
Without clear guidelines, developers created components based on personal preferences, resulting in both visual and functional disparities. This lack of uniformity harmed the user experience, as users failed to encounter a true ‘Cimalpes identity’ during their journey—whether across different products or even within the same product.
In the summer of 2023, I proposed developing a structured design system together with the apprentice I was managing, with the goal of standardizing visual components and delivering a cohesive Cimalpes experience across all our products. This project also aimed to address UX, UI, and content issues that were undermining the quality of our interfaces.
Starting by challenging the current graphic identity
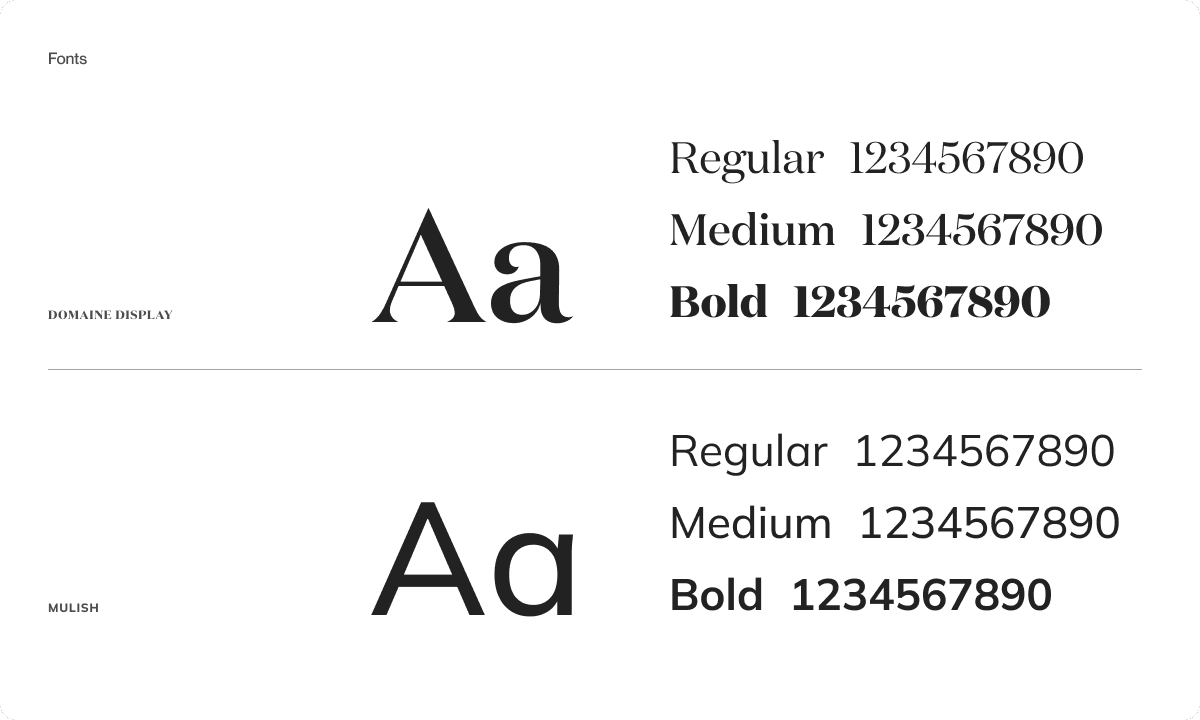
To ensure strong visual consistency across all products, we started by selecting new fonts for headings and body text, while refining our colour palette to enhance contrast and accessibility—an area requiring urgent improvement.
After an in-depth research and analysis of over 100 fonts, we chose Domaine Display for its elegance and sophistication in headings, and Mulish, which is modern and highly readable, for the body text.

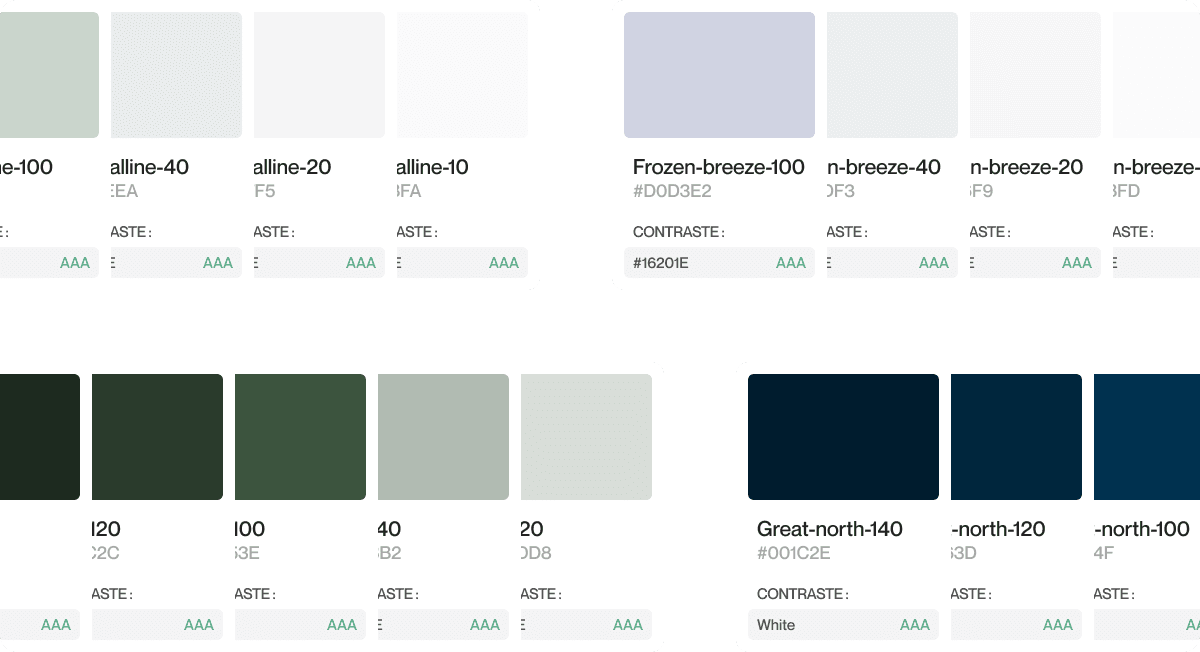
Regarding our colour overhaul, we first adjusted the primary hues to fix contrast issues. We then developed a complete palette that includes:
- Secondary colours
- Accent colours
- Grays
- State colours (success, info, error, warning)
Each colour was expanded into multiple variants—lighter and darker—to ensure versatile application. For accessibility compliance, every variant underwent WCAG testing, all achieving AA or AAA ratings.
To explore this comprehensive digital identity overhaul—covering iconography and other key visual elements—discover the full project: Redefining a digital identity to establish a high-end brand image.

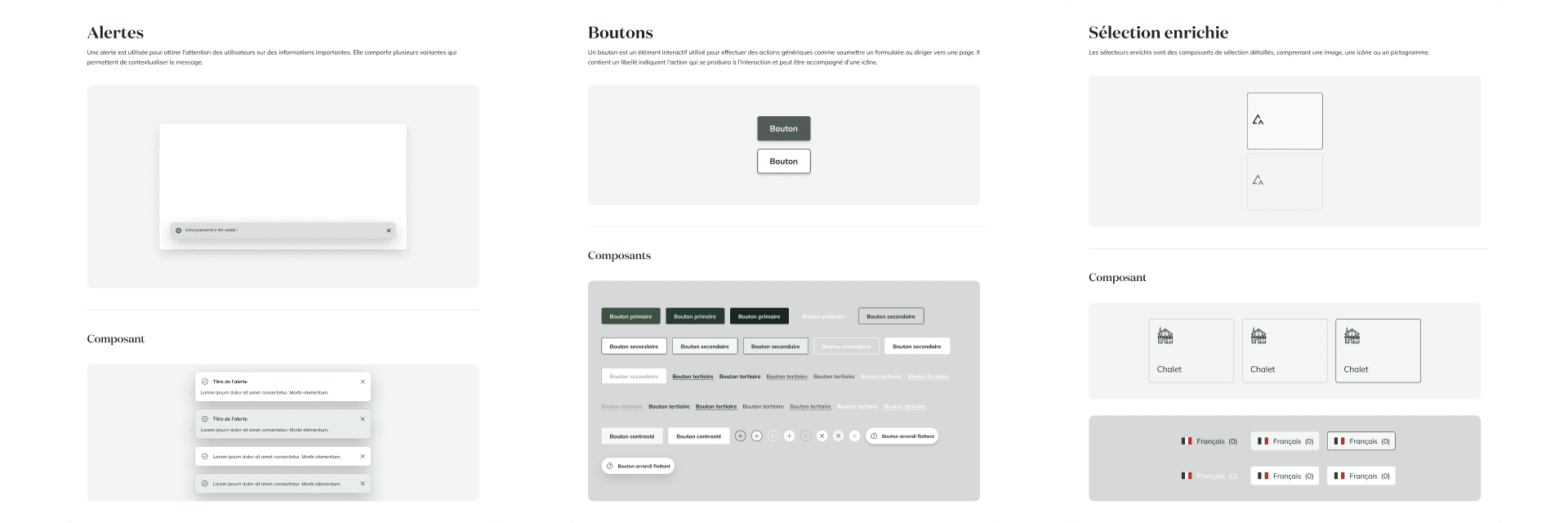
Creating the components
To determine which components to develop, we first conducted an audit of our existing products, which allowed us to compile a list of the components currently in use.
We then benchmarked recognized design systems to identify additional components that we hadn’t yet developed but might be needed in the future.

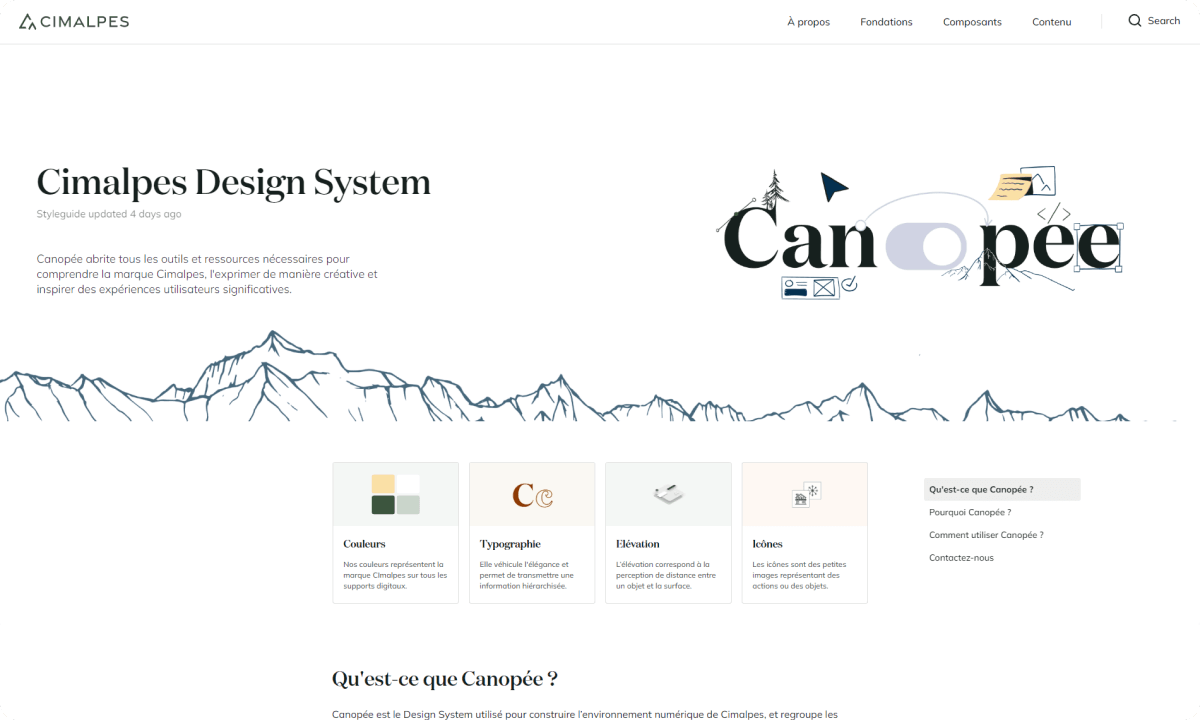
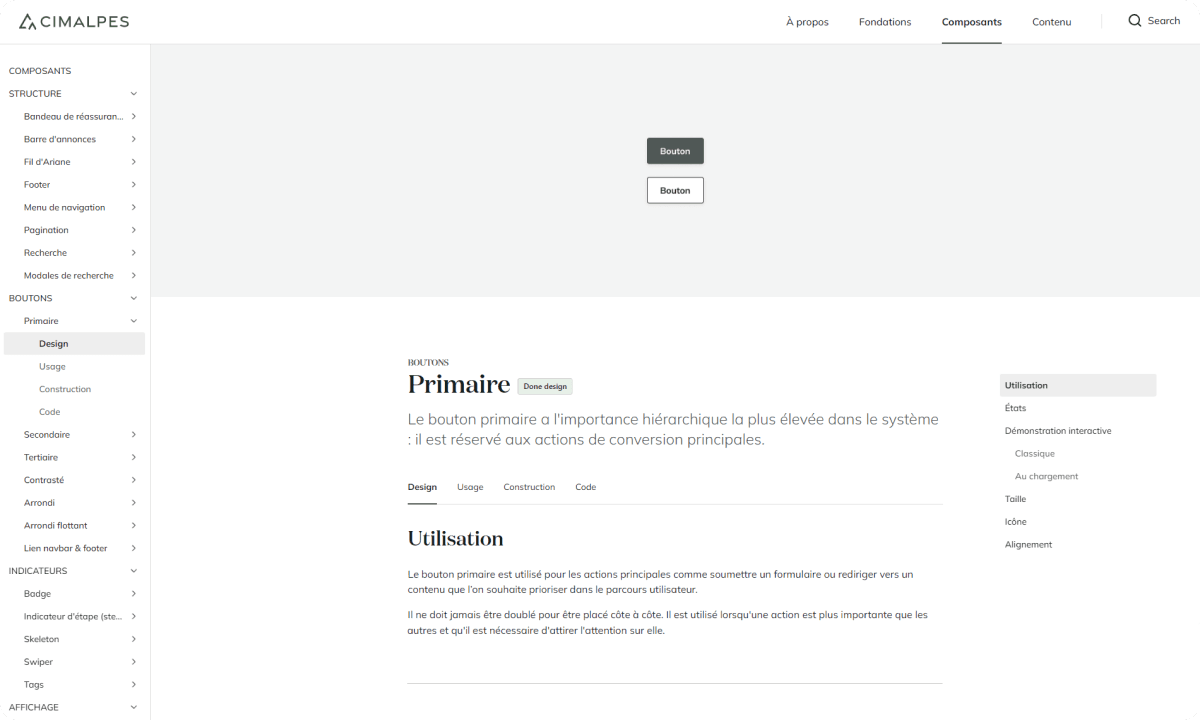
Creating an easily accessible document for everyone
Centralising information in Figma is ideal for designers, but it might be less accessible for developers or other Cimalpes team members for various reasons.
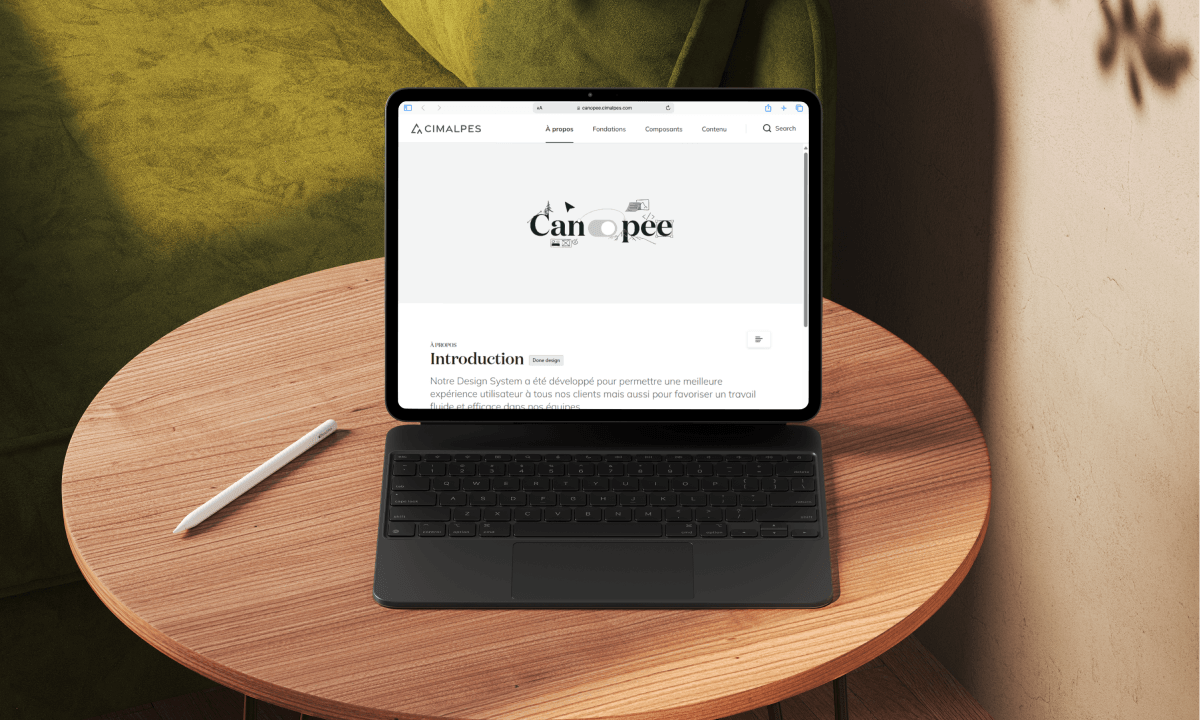
To address this, we created Canopee, a documentation platform hosted on Zeroheight. This resource clearly and accessibly outlines the foundations of our design system (colours, typography, etc.), the components (buttons, selectors, etc.), and best practices for content creation. It also includes code examples and links to further resources.


Example of use in a project
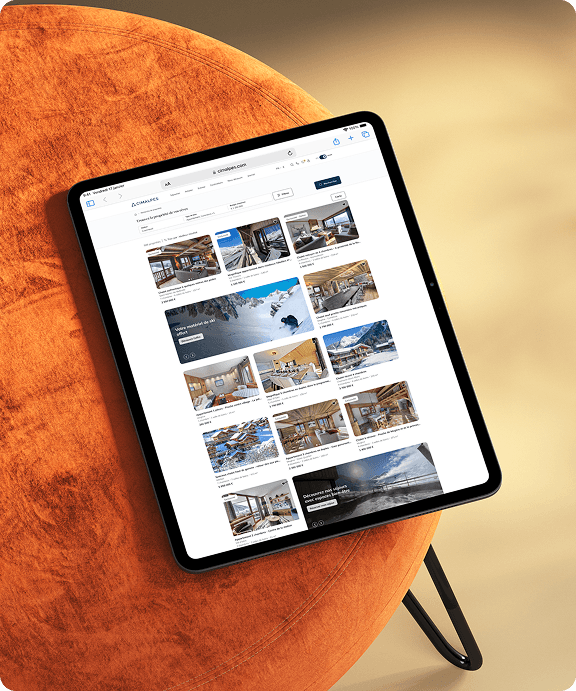
The first product I tackled after establishing the design system was the overhaul of our search results.

Search results - buying a property

Journal article (blog)
This was a complex three-month project. Thanks to the design system, simple but time-consuming tasks—such as component creation—were streamlined, significantly reducing manual effort.
This allowed us to focus more on strategic aspects such as research, UX, and overall design.

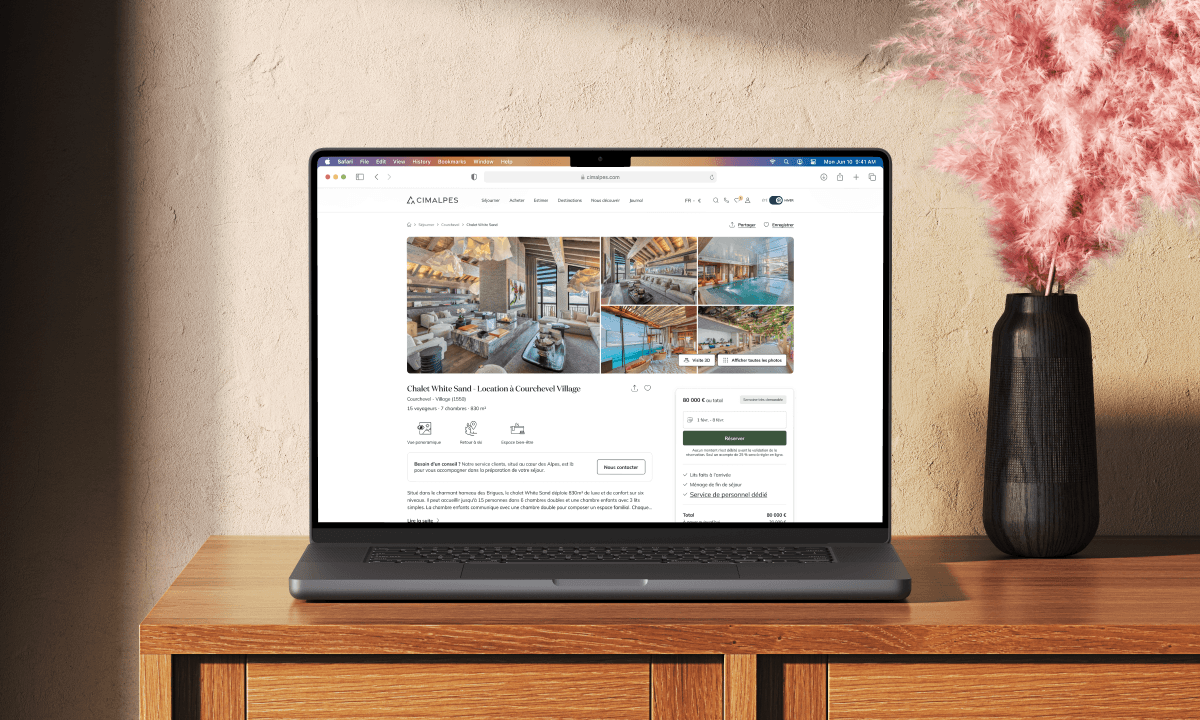
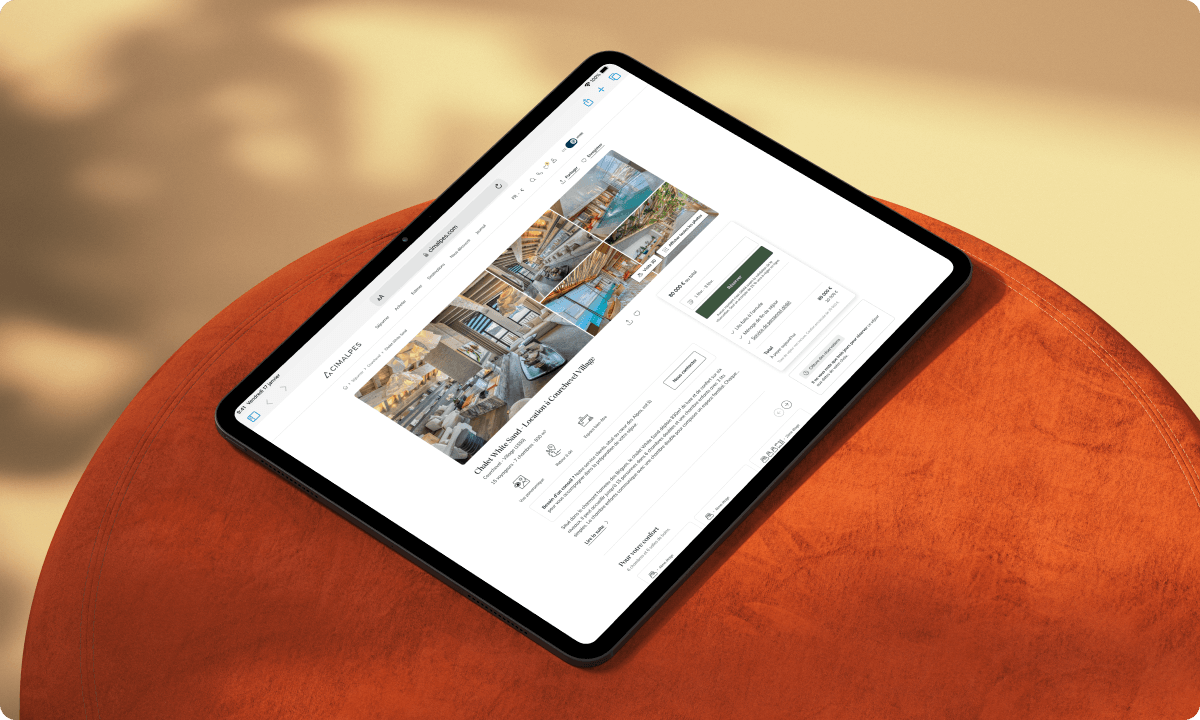
Product page - booking a stay
Conclusion
Implementing our design system has had a major impact on our design process, enabling the faster and more structured creation of new products and features.
It has also provided our development team with a centralised reference for all components and styles, allowing them to code more efficiently and produce more coherent and accessible elements.
Chambéry, Savoie.
+ (33) 6 65 90 97 78
contact@benjaminzgr.com
© 2026 benjaminzgr.com